Как создать спрайты для игр. Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
Часть 8: Наконец-то рисуем спрайт
Итак, теперь, когда вы прочитали предыдущие главы, провели собственные наблюдения и сделали выводы о том, как устроены спрайты и всё такое (если же вы не делали ничего из этого списка, тогда наверстайте упущенное, ибо это облегчит вашу жизнь, когда придёт время рисовать собственные спрайты)... В общем-то, это время пришло. Мы разберём несколько стилей и для начала возьмём классический и наиболее широко распространённый в ролевых играх стиль Final Fantasy 2. Даже если вам неинтересно делать маленькие спрайты 16х16 и вы хотите научиться создавать только большие, всё равно вам будет полезно прочесть этот текст до конца... Занимаясь маленькими проектами, можно научиться многим полезным вещам, которые пригодятся и при создании крупноразмерных шедевров. Учитесь в любой ситуации. От вступительных слов перейдём к спрайтам FF2:
Разработчик просто описывает тела на экране и силы, действующие на них, простую задачу, в которой используются основы векторной математики. Из сильных сторон можно указать уровень абстракции над циклом рендеринга, сохранив разработчика от сложности рисования компонентов экрана для каждого кадра.
В дополнение к полной системе симуляции физики, интуитивно понятной и простой в использовании. Система обнаружения контакта и столкновения работает с бит-масками и слишком сложна для навигаторов впервые. Если вы достигли этого момента и никогда не имели контакта с развитием игр, не стесняйтесь! Создание игр так же забавно, как и их воспроизведение. Компьютерный техник из Технического колледжа Кампинас и аспирант по информатике из Университета Кампинаса, является музыкальным ботаником, который любит развлекаться и играть на контрабасе в свободное время.
Первое, что следует знать о FF2-спрайтах: в них используется особая разметка... Над текстом вы видите квадрат 16х16... Вдоль левой стороны идут цветные вспомогательные линии. В спрайте FF2 талии отведено три пиксела (нижняя оранжевая линия), торс - часть туловища от шеи и до талии - также занимает три пиксела (жёлтая линия), голова получает целых 10 пикселов (верхняя оранжевая линия). В разговорах о спрайтах знающие люди часто упоминают аббревиатуру "SD"... Термин SD расшифровывается как "Super Deformed" ("Сильно Деформированный") и используется в аниме для описания сцен, в которых персонаж, прежде нормально нарисованный, уменьшен и похож на куклу, и его голова такого же размера, как и остальное тело... Этот подход использовался в FF2 и во многих ранних RPG, потому что почти все они были созданы в Японии, а SD - это приём как раз из тамошних аниме, к тому же, подобный стиль хорош для выражения эмоций персонажа. На Западе мы склоняемся к "реалистичным" персонажам с маленькими головами и пропорциональными телами. Однако в прежние дни правдоподобностью приходилось жертвовать, ведь на отведенном пространстве 16х16 реалистичная голова занимала бы два пиксела в ширину и четыре в высоту... Может, это и пропорционально, зато смотрится плохо - получаются безликие персонажи, а лицо в данном случае очень важно, так как игрок идентифицирует себя скорее по лицу, чем по другим признакам. Большие головы были так широко распространены потому, что на них есть место для изображения чувств... Персонажи с крупными головами могут кивать, мотать головой из стороны в сторону, удивленно моргать, расширять глаза от ужаса, зажмуриваться, зевать, кричать и т.д. Они становятся "живыми", а значит, более интересными... На маленькькой "реалистичной" голове вы можете лишь изменять цвета и тени всего у шести пикселов, и от этого мало толку. Пропорциональными стоит рисовать персонажей на больших спрайтах (как, например, в игре Phantasy Star IV). В общем, вы поняли, почему SD-стиль продержался так долго, хех... Впрочем, это лишь мои домыслы, я могу и ошибаться.
Таким образом, можно будет понять, почему это жизнеспособный вариант для разработки масштабируемых приложений, которые требуют многопроцессорности, анимации и манипуляций с событиями. В то же время, и с другой стороны игры, у нас есть «гонка развития», которая выделяется для автономных компаний и профессионалов из этой области, которые постоянно ищут новые технологии, которые могут соответствовать программным целям продуктов, разработанных продуктивным, быстрым способом и эффективно. Это когда эти же профессионалы не разрабатывают свои собственные рамки и инструменты, чтобы охватить еще одну область этой прибыльной отрасли.
Начнём с базовой головы. Это - пиксел за пикселом - контур головы FF2-шного спрайта... Многие художники, когда им нужно много спрайтов в одном стиле, рисуют "модель" типичного персонажа, которую затем видоизменяют для каждого героя. Это и впрямь хорошая идея, если придётся делать кучу персонажей (например, городских NPC)... Только убедитесь, что в каждом спрайте достаточно индивидуальности, избегайте простой смены цветов, как в Mortal Combat, например, хех... Итак, базовая голова: два пиксела между глазами, они сами в высоту тоже два пиксела, есть однопиксельный пробел между ними и краями головы, такой же пробел до челюсти. Вместе выглядит пропорционально. Причём занято ещё не всё отведённое место... Куча пространства оставлена под волосы, так как они тоже важны, хех... Туловища спрайтов 16х16 в высоту занимают всего шесть пикселов и отличаются друг от друга только цветами да парой-другой пикселов. Поэтому для лучшего визуального опознавания персонажи получают сильно разнящиеся причёски. Волосы могут быть всевозможными - короткими, длинными, с пробором сбоку или по центру, завязанными в хвостик, заплетёнными в косички, собранными в пучок, могут вообще отсутствовать или даже торчать шипами и т.д... Это хороший способ дифференциации персонажей, поэтому волосы получают много места на рисунке. Если закрасить спрайты чёрным цветом, то есть оставить силуэты персонажей, более-менее достоверно различать их можно будет только по форме причёски. Двигаемся дальше - заметили, что челюсть опускается до конца оранжевой линии?
Когда препятствия отвлекаются, игрок накапливает очки, и игра длится до тех пор, пока не будет достигнуто препятствие. Вступая в контакт с одним из врагов, игра заканчивается, и счет игрока отображается вместе с его лучшим результатом. Это будет возможно благодаря собственному доступу, который мы сделаем, чтобы сохранить информацию на жестком диске устройства. Чтобы управлять проигрывателем, игрок будет использовать щелчок мыши или касание экрана, когда он будет работать в сотовой, планшетах и т.д. В трех невидимых областях, созданных вертикально, чтобы разграничить такие физические области.
Теперь добавим корпус... Я нарисовал один кулак впереди, а другой сзади. В старых играх спрайты постоянно переключались с кадра, где левая нога впереди, на кадр, где впереди правая, и наоборот... Это был способ избавиться от третьего "стоячего" кадра "ноги вместе, руки по швам". Я взял кадр, в котором персонаж находится в середине своего шага - хочется отметить некоторые тонкости текущей позы. Во-первых, я не разделил руку и корпус. Можно было бы (кстати, получилось бы подобие некой жилетки), но я не стал так делать... Пускай это будет обычный персонаж в штанах и футболке. Как вы помните, жёлтая линия определяет расстояние от низа челюсти до талии, поэтому у вас будет два пиксела для грудной клетки, ещё пиксел займет линия талии (кроме случаев с платьем или незаправленной футболкой и т.п.)... Я упомянул о линии, так как, посмотрите, плечи зашли за оранжевый разделитель. Это потому, что наш взгляд на мир не является ни прямым фронтальным видом, ни видом сверху. У нас вид "сверху вниз" ("top down"; этот термин часто используется при описании игр типа Final Fantasy). Вы смотрите сверху вниз под углом примерно 45 градусов, поэтому видны передние и верхние части строений (угол в 45 градусов обычно используется в изометрических играх, например в Diablo, где шаблоны расположены по диагонали, вместо обычного расположения сверху вниз. Многие люди не понимают, что значит "изометрия" (вам это понятие встречалось на уроках черчения, хех), поэтому при обсуждении стиля FF и т.п. говорят "сверху вниз" вместо "45 градусов"... Сконфужены? Хехех...). Так как у нас вид сверху вниз, мы можем видеть верхнюю часть плеч персонажа немного "позади" его головы... Представьте обычного человека, на которого вы смотрите сверху вниз. Чем больше высота, с который вы на него смотрите, тем большую зону плеч вы видите и тем дальше они заходят за голову. Очень многие делают ошибку, рисуя персонажей во фронтальном виде спереди для карт с видом сверху вниз... Если честно, насчёт видов можно особенно не заморачиваться... Сойдёт и так... Но в нынешние времена следует уделять больше внимания таким моментам. В былые дни славы NES разработчики так сильно извращались с перспективой, что сегодня это выглядит смешно. В то время это не имело значения из-за общей недоразвитости графики, людей больше интересовал геймплэй. Будет время, зацените карту подземелья в игре Zelda для NES-приставки... Комната сделана с учётом вида прямо сверху, герой Линк нарисован в виде сверху вниз, а статуи и прочий антураж исполнены во фронтальном виде, хех...
Для этой статьи базовые знания этих технологий будут предпосылками. Итак, давайте понимать, как работают два основных игрока в развитии нашей игры. Хотя игровые приложения, созданные с использованием движка, могут работать на разных устройствах, большинство из них разработаны и оптимизированы для использования на смартфонах.
Рисунок 1 представляет собой начальный экран библиотеки, чья ссылка может быть найдена в разделе «Ссылки» и может быть просмотрена на португальском, английском, испанском и японском языках. Основными особенностями библиотеки являются ее объектно-ориентированная методология, конкретная форма, которая обрабатывает код игры, ее расширяемость через плагины и ее библиотеку содержимого, а именно.
Теперь появились ноги. Опять же, они как бы в положении шагания, а не в обычной позиции... Хочу показать пару моментов... Я не нарисовал чёрную линию вдоль низа ступни, ибо мне нужен нижний ряд пикселов для изображения ноги, а ваш глаз сам дорисовывает иллюзорную линию под ногой от левого чёрного пиксела до правого (вы уже знаете об этом, если читали предыдущую главу... если нет, то прочитайте её). Правая нога чувачка (та, что впереди) вниз идёт не прямо, а как бы под углом... Это для анимации. Если бы ноги шли прямо вниз, когда они впереди тела, и были бы ровно вверху, когда они позади, то всё вместе выглядело бы так, будто персонаж топает поочерёдно левой и правой ногой вместо ходьбы. Искривляя немного ногу, мы придаём ей более естественный вид при шагании. Нога, оставшаяся позади, - это просто ряд пикселов. Сейчас она похожа на какой-то обрубок... Мы покажем, что это нога сзади, когда займёмся цветами. Также заметьте, что талия - НЕ прямая, она скруглена, и ноги заходят в жёлтый разделитель, соединяясь с ней. Это тоже из-за вида сверху вниз. Горизонтальная линия талии является грубой ошибкой... Из-за этого персонаж становится "жёстким" и как бы картонным на вид. Небольшое изгибание линии придаёт объём всему контуру, как будто мы смотрим на цилиндр (представьте трёхмерное изображение).
Использование объектно-ориентированного программирования для создания двух объектов и добавления их на экран. Это сообщение доступно только для. Нам нужно много активов, когда мы создаем игру. Если вы ищете графику для завершения своей игры или даже запасаете предметы для изучения различных аспектов игрового дизайна, этот список полон всего, что вам нужно. В верхней части списка находятся листы спрайтов. Если вам нужны наборы символов и ходы, значки или набор спрайтов для распространения по игровому уровню, этот список ниже должен делать это чудесно.
Наконец-то у него появились волосы. На них вы, вероятно, потратите большую часть времени... Один пиксел может испортить или улучшить причёску, и, пожалуй, вы будете постоянно жонглировать пикселами, пытаясь получить хорошие очертания. У нашего человечка волосы зачёсаны набок. Я добавил недостающий пиксел наверху для изображения пробора, просто ради примера, хехе... Заметьте, что его волосы не пересекают лицо сплошной чёрной линией... Будь линия сплошной, голова и волосы разделялись бы слишком сильно (и смотрелись бы примерно как корпус и ноги), поэтому стоит использовать разделением цветом. Я добавил немного чёрного под частями волос, которые свободно спадают, так как я хотел показать, что они именно нависают, а не прилизаны гелем или ещё чем. Основная линия волос проходит так же далеко от глаз, как и челюсть, имеется один разделительный ряд пикселов между ними. Это не обязательно, так как у разных персонажей будут различные причёски, это всего лишь пример, так, для начала. Вам наверняка придётся поработать над волосами основным цветом и чёрным одновременно, чтобы выяснить, где для разделения не нужны чёрные пикселы... Ну а я уже нарисовал свой миллион спрайтов, у меня получается собирать их мысленно, хехех... У этого паренька волосы идут прямо до верха спрайта, у остальных может быть по-другому. Например, у невысоких людей или у детей, а также у лысых, поскольку сама голова находится на растоянии один-два пиксела от волос. Конечно, когда рисуются дети или коротышки, потребуется экспериментировать с пропорциями и, например, отвести не шесть, а лишь четыре пиксела на тело.
Этот набор символов спрайтов дает вам полный лист спрайтов, включая циклы ходьбы, бега и прыжков. Если вы после пиксельных спрайтов, этот набор включает 40 символов в 10 позах каждый. Он идеально подходит для игры в ретро-стиле, позволяя вам сосредоточиться на опыте игрока, а не рисовать фоновые символы и неиграемые персонажи.
Добавьте анимационную живую мертвую в свою игру с помощью этого листа спрайтов. Пять зомби-проектов, каждый с циклами ходьбы и смерти, включены в пакет. Идеально подходит для гоночных или игровых платформ. Сделайте игровой автомат в стиле Вегаса с этим набором из 30 значков, готовых для всех ваших потребностей, чтобы комбинировать значки.
Я заполнил спрайт сплошными цветами (без теней). Рассмотрите его волосы, футболку и ботинки. Я сделал причёску красно-коричневой, чтобы выделить лоб справа, а так как с той стороны под волосами нет чёрного, кажется, что эти пряди ближе к голове, чем вихор с другой стороны. Также я оставил пустой пиксел там, где чёрная линия прерывается из-за пробора... Если бы я поставил там точку того же цвета, что и волосы, казалось бы, что на макушке торчит хохолок... Чёрный пиксел в этом месте делал бы причёску слишком приглаженной, и только пустота создаёт эффект отдельных прядей. Один пиксел может внести существенную разницу в восприятие спрайта. Его футболка похожа на безрукавку... Чтобы сделать из неё жилетку, можно добавить чёрный контур, а чтобы превратить её в обычную футболку, нужно поставить белый пиксел на плече рядом с остальной белой массой. Этот единственный пиксел образует "рукавчик" на руке. Для длинных рукавов мне нужно закрасить белым всю руку, кроме последнего пиксела. Позже я покажу кучу подобных фишек.
Набор блоков для игр в физику 3
Сделайте отверстие с этими спрайтами с неровными, красиво спроектированными взрывами. Получайте удовольствие от этого набора красочных блоков, отлично подходящих для игр, которые играют с физикой или имеют «эмоциональных» животных, которые бросаются в плохо сконструированные структуры. В этот набор включены различные формы, грани и состояния блоков.
Виртуальные монеты для ваших игр
Фантастический для гоночных игр или платформы, где вам нужно несколько ходов и действий. Если вам нужна анимация монет, чтобы она сильно проявилась в вашей игре, на уровне или в рамках пользовательского интерфейса, этот набор спрайтов поможет вам! Создайте игру акулы, упакованную в действие с этим списком спрайтов и бонусными активами! Этот набор отлично подходит для простых и веселых сторонников.
Теперь добавим оттенки цвета и получим готовый спрайт. Когда вы наносите тени, старайтесь делать так, чтобы свет падал из одной точки... Сейчас источник света находится справа вверху, поэтому тени появились на левой и нижних частях спрайта. В массах очень популярен такой ненапряжный способ: левая и правая стороны затеняются, средняя же часть оставляется светлой... Получается, что источник света расположен прямо по центру. В принципе, это сносно, но спрайт становится немного скучноватым, ибо у него нет "права и лева", есть просто "центр"... Трудно объяснить, наверное, дело в том, что симметричные спрайты менее интересны... С затенением на одной стороне у спрайта появляются вполне определённые право и лево. Тем не менее, нет строгого правила, гласящего, насколько тёмной должна быть тень. Подбирайте, пока не будет смотреться хорошо. Правда, стоит помнить о некоторых моментах... Если у вас яркие источники света (например, действие происходит в середине дня, персонаж стоит у огня и т.п.), тени будут очень тёмными, сильно контрастирующими с обычными цветами. Если свет тусклый (внутри дома, в ночное время и т.п), контраста будет меньше. Я не хочу сказать, что вам обязательно будет нужно разное освещение на спрайтах в зависимости от местоположения, просто имейте в виду, какие эффекты затенения могут быть. Запомните еще приём - сощурьте глаза и взгляните на спрайт: если невозможно отличить светлый оттенок от тёмного, возможно, для них вам нужно больше контраста. Зачем наносить эти тени, если разница незаметна? Это особенно проявляется при использовании жёлтого цвета... Бывает трудно заметить разницу, если чуть добавить тусклости в некотором месте. Лицо, важнейшая часть персонажа, показывает чувства и обычно не сильно контрастно остальной части спрайта... Если контрастность велика, спрайт развалится на цветные куски, что раздражает глаз. Впрочем, при рисовании подобных вещей нет закономерности. Оставляйте то, что выглядит хорошо. В некоторых играх лица были одного цвета, и поэтому детали (глаза, хех) хорошо выделялись. Я сделал кожу нашего спрайта сильно контрастной, и это немного смущает. Рассмотрим нижнюю часть. Нога сзади полностью тёмная, и вы не можете видеть ступню. Нижний черный контур помогает задвинуть её назад ещё больше... Эта линия вполне могла быть тёмно-коричневой, тогда казалось бы, что он поднимает ногу. Ближняя нога ОБЯЗАНА получить больше света, чтобы она выглядела как нога, выставленная перед телом. Его ботинок отделен лишь цветом, также посмотрите на его руки... Дабы его рука выглядела ближней к нам, был добавлен лишь один пиксел тени... Чем больше тени на чём-то, тем дальше оно от нас... Я затенил тёмным цветом всю поверхность другой руки, чтобы сделать её отдалёной. Тем не менее, на кулаке лежит меньше тени, поэтому кажется что остальная рука позади него, и это хорошо. Как я уже говорил, один пиксел может изменить многое, и сейчас мы в этом убедимся:
Почему птицы должны все веселиться? Проверьте этот лист спрайтов с черепахой и набор активов и создайте забавный и глупый прокруткой. Управляйте небесами, летайте высоко и получайте удовольствие от этого набора списков спрайтов персонажей и дел. Идеально подходит для игр с прокруткой с действиями и поворотным действием.
Заполните игровую среду этим набором графических украшений и спрайтов. Дайте вашему бегуну или шутеру что-нибудь интересное, чтобы взаимодействовать с ним и позволить любопытным игрокам уровня на уровне! Добавьте некоторых пиксельных животных в свою гоночную игру или прокрутите с помощью этого набора из 14 разных животных. Каждый животный персонаж имеет полный лист спрайтов с семью различными действиями, такими как ходьба, бег, скольжение и телепортация.

Вы, наверное, думаете "Что за...?" На первый взгляд, все эти спрайты похожи между собой... Но у них есть различия в один пиксел... Посмотрите на передний кулак. И я покажу, что может сделать одна жалкая точка... Базовый кулак в первой картинке - это просто круг, без угловых пикселов. В результате он выглядит эдаким деликатным кулачком, как у человека с маленькими руками. Вы не можете хорошо описать эти кулаки, как их ни крути - не изменятся. Во втором случае имеется угловой пиксел слева внизу... Теперь кулак как будто прижимается к ноге. Быть может, парень пробирается бродом, или карабкается по камням, или ещё что, это всё из-за направленности кулака вниз... В третьем спрайте угловой пиксел слева вверху. Теперь он указывает на лицо, кстати, пальцем, а не локтём, ибо нижний правый угол скруглён. Получается, что он показывает: "Хто, я?" Четвёртый спрайт имеет пиксел в правом верхнем углу, и движение руки показывает: "Ну, попробуй достать меня!"... Локтя не видно, и пальцы немного направлены к голове. Как бы делает апперкот от себя... или проклинает игрока, хех. У последнего спрайта пиксел внизу справа, и это похоже на локоть, ибо это его естественное положение (в третьем спрайте вы не можете принять тот пиксел за локоть, ибо было бы очень странно видеть локоть именно там, поэтому наш мозг принимает его за пальцы)... Теперь кажется, что он делает апперкот, направленный к себе. Может быть, это начало движения "удар дракона" или ещё чего, хехех. А казалось бы, всего лишь ОДИН пиксел.
Комплект создания космической стрельбы 3
Поставляется с четырьмя листами полных спрайтов, таким образом вы мгновенно создадите забавную фэнтезийную игру! Создайте космические стрелки с этими замечательными подробными листами спрайтов. Фантастический для сверху вниз снайперов, полный сложных космических кораблей.
От научно-фантастических тем до лесов вы найдете все необходимое для создания фантастических условий и настроения для вашего игрового проекта. Этот набор фонов для векторных плит является прекрасным дополнением к приключенческим играм. Дайте игровым персонажам различные темы уровня, начиная от пространственных тем и заканчивая лесами в конфетные сферы! Этот набор фоновых фонов - яркий и веселый, готовый для всех ваших потребностей прокрутки фона.

Здесь я работал двумя пикселами... В первом случае получилась плоская сторона, направленная внутрь. Два пиксела сделали кулак гораздо более плоским, как будто он кого-то шлёпает им... Ну, похоже, будто он сильно сжал кулак. В первом спрайте кулак прижат внутрь, и выглядит это вполне нормально. Но представьте себе, что он держит что-то похожее на вазу - хочет показать всем свою силу. И поэтому перемещает пикселы вверх... Теперь плоская сторона наверху, как будто балансирует на ней горшком или лампой. В третьем случае плоские стороны находятся по бокам, что выглядит скажем... не очень хорошо. Хых... единственный способ объяснить такое положение кулака, это наличие у него на руке чего-то вроде бронированной квадратной рукавицы, это можно было бы потом показать цветом... У последнего плоская часть находится внизу, он мог бы играть в баскетбол этой рукой или бить кого-то. А самое интересное - что это всего лишь ДВА пиксела, хехе... Теперь попробуем тремя:
Обои для рабочего стола
Храните настройки игры в джунглях с помощью этого набора векторных фонов. Переместите своего персонажа через лозы, деревья и большие пышные листья!
Ретро-городской строительный пакет
Постройте оживленный город для своей игры с помощью этого набора фоновых рисунков. Легко редактируемые векторные векторы для вас, чтобы создать ретро-город вашей мечты!Держите вещи простыми с этим природой игрового фона, фантастическим для летающих спрайтов или бегунов, чтобы исследовать! Этот набор фонов с простым и прочным дизайном имеет 10 различных типов стиля аренды, которые легко повторить и готовы к параллаксу.

Эффект трёх пикселов отличен от эффекта двух. Эта троица добавляет "веса" кулаку... Один пиксел создает деликатный кулак, три же делают нечто вроде увесистого кулачища, как у огра или здоровенного кузнеца. В этих спрайтах кулаки имеют примерно такой же вид, как и предыдущие, только теперь это части больших мускулистых рук, готовых что-нибудь сокрушить. Последний спрайт, у которого все четыре угла заполнены пикселами, выглядит так как будто бьёт нас. Теперь быстро взглянем на другую руку:
Планы игр в одном наборе
Сделайте больше шума для своего героя с помощью этого набора из 15 готовых фонов для съемок, гонок и других игр с прокруткой. Мне нравится чувствовать эти фоны, показывая сцены утопических гор и страшные кладбища. Предоставляя вам 10 фантастических уровней с этим набором фонов.
Цветовая палитра этого набора из девяти мультяшных фонов абсолютно фантастична. Дайте вашей игре более сжатые настройки с помощью этого фэнтезийного набора фонов, в котором будут представлены китайская архитектура и стили дизайна. Постройте мир своей игры квадратным квадратом, создав полный и фантастический набор для различных стилей игры, приключений в платформе и многое другое!

Давайте изучим руку, отведенную назад. На первом спрайте у неё нет угловых пикселов, и она похожа на щупальце или ещё что-то подобное... Будто руку расслабили, как-то так... Болтается там, как хвост какой-то. На второй картинке кулак направлен к корпусу, как будто персонаж напряг мускулы и сделал эдакий полукруг из руки. У третьего спрайта пиксел поставлен снаружи, из-за чего рука кажется отнесенной чуть в сторону, в отличие от предыдущего образа, где рука ощущалась ближе к телу. Мужичок на втором спрайте похож на крутого парня, фланирующего туда-сюда, а на третьем - на бегуна, у которого руки находятся в соответствующем положении. У персонажа на последнем спрайте имеется плоская линия внизу кулака, будто он опять играет в баскетбол, или у него пистолет в руке, или это часть брони, или у него просто большой кулак, и т.д... Взгляните на секунду ещё на два спрайта:
Плитка для игр с платформой 4
Создайте страшную платформу с этим набором плиток, идеально подходящим для приключенческой игры с ужасом. Эта группа включает в себя два типа стилей стилей, фоны и различные реквизиты для завершения игровых уровней. Постройте квадратную квадратную площадь с помощью этого набора для создания пиксельных городов. Фантастический для симуляторов и многое другое!
Плитка для игр на платформе
Эта зимняя тема для игровой платформы оснащена снеговиками, ледяными подвесками и игровыми плитами из мороженого. В этом случае у нас есть фантастический набор плиток в комплекте с приключенческой темой, с лестницей, чтобы подняться, шипами, чтобы избежать, и вишнями для сбора. Этот подземелье с тематикой плитки является фантастическим для любой необходимости построить свой замок платформы. Такие наборы также могут служить источником вдохновения для стиля игры, что позволяет создавать дополнительные элементы в стиле набора стилей.

Парень слева шустр и быстр, и его руки не так нагружены тяжестью кулаков... Чувак справа более мощен, так как у него увесистые квадратные кулаки. Теперь вы должны понимать смысл моего выражения "Один пиксел может многое изменить"... Вот это и есть самое интересное для меня при работе с подобного рода маленькими спрайтами. Жонглируйте пикселами, чтобы понять, как изменится выражение лица, поза или движение персонажа лишь из-за одного или двух пикселов. Пара пикселов может создать фею или - с равным успехом - огра. Эти несколько точек разницы делают ваши спрайты интереснее и вдыхают в них жизнь. Поэтому, начав с базовой "модели", потом вносите в неё поправки, чтобы в результате получить другое визуальное восприятие персонажа. Для примера я экспериментировал только с кулаками, вы же можете работать единичными пикселами и над другими частями, особенно над выражением лица. Пробуйте, выбирайте, что будет лучше всего смотреться на спрайте. Практикуйтесь, хех... Практикуйтесь много и как следует, скоро этот навык станет естественным.
Набор плитки для платформы Игра 4: Заброшенный замок
Эта группа включает в себя два стиля набора стилей, фоны и элементы для заполнения вашего игрового уровня. Создайте пышную платформу с тематикой джунглей с этим набором плиток. Для плитки, установленной в более реалистичном стиле, не смотрите дальше, это красивый заброшенный набор замков. Благодаря великолепно окрашенным плиткам, предметам и фону этот набор является отличной отправной точкой для вашей игровой платформы.
Векторные активы в этом наборе легко редактируются, их возможности создания подземелий начинаются только с этого набора плиток. Если вам нужно что-то для завершения вашей игры или предоставить графический интерфейс для объединения всех ваших активов, эти группы интерфейсов идеально подходят для добавления в инструментарий разработчика игры.

Итак, у нас есть базовый спрайт персонажа, и если наш герой не парализован и обладает разумом, то ему хочется двигаться и совершать при этом какие-то действия.... Он может просто шагать по городу куда глаза глядят, повторяя: "Добро пожаловать в (город такой-то)!", хех. Значит, нам нужен второй кадр для шагания... Осуществляется это легко. Слева наш прежний спрайт, а в среднем спрайте я взял кусок до конца желтой линии и перевернул в горизонтальной плоскости. Видите, как просто? Конечно, возникла проблема с перевёрнутым освещением, ибо получилось, что солнце перепрыгнуло с одного края неба на другой. Это, пожалуй, не очень хорошо, и поэтому мы подправим цвета теней, чтобы освещение было такое же, как и в первом кадре. У нас теперь есть два кадра для этого малого, и мы можем увидеть его анимированным:
Этот набор является чистым, забавным и идеальным для многих жанров мобильных игр. С этими плитками и плитками выше, вам понадобится блестящий интерфейс для соответствия. Этот набор прекрасно разработан для ярких и ярких игр, для мобильных устройств или планшетов.
Сфокусирован на мобильном формате больше, чем на любом другом? Идеально подходит для игр-головоломок, которые сопровождают прогресс пользователя, этот набор - отличный старт для вашего последнего игрового дизайна. С большой цветовой палитрой, которая будет соответствовать многим активам, этот пакет должен иметь.
Это простая анимация ходьбы из двух кадров. Если вы строгаете маленькие спрайты для маленького же разрешения, то двух кадров может быть вполне достаточно для достижения нужного эффекта. В ранних Final Fantasies (на Геймбое) персонажи постоянно переключались между двумя своими кадрами, даже когда они стояли. Скажем, вы такого не хотите... Вы желаете, чтобы, когда игрок не нажимает клавиш, персонаж прекращал анимацию. Ну, вы можете останавливать персонажи после прекращения движения в положении с одной ногой впереди или сзади. Если они при этом не выглядят напряжёнными - это нормально. Но вдруг вам потребуются прямостоящие персонажи?
Чтобы получить этот кадр, я просто переделал один из шагающих, сведя ноги вместе и прижав руки по швам. Руки будут выглядеть более расслабленными, если придать им "выпуклость"... Если бы остались три вертикальных пиксела, он был бы похож на солдата, стоящего по стойке "смирно" в строю. При создании стоячего кадра для этих маленьких спрайтов 16х16 возникает проблема двойного столбца... Придётся вам выбрать, где пикселы будут разделять ноги. Я сделал одинаковые тени на ногах (те два горизонтальных пиксела), чтобы ноги казались находящимися прямо под корпусом. Если бы на левой ноге не было ни одного светлого пиксела, казалось бы, что она чуть позади правой. А если бы их было много, нога опять выдвинулась бы, но уже вперёд. Теперь у нас есть "стоячий" кадр, можно его использовать, когда игрок ничего не делает. Есть также другая польза от этого кадра... Можно добавить его в анимацию ходьбы:
Часть 3. Градиент - это злоВсем привет!
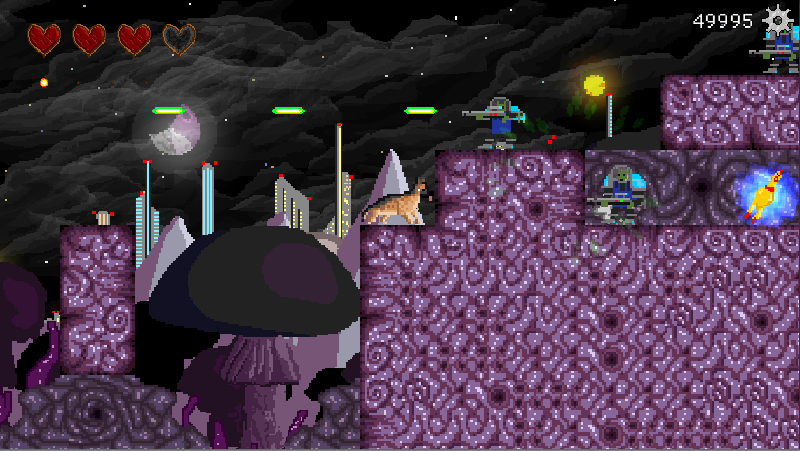
Не так давно возникла у меня идея разработать игру, где можно было бы играть за собаку, которая жестоко и весело расправляется с толпами врагов в духе старых добрых приставочных платформеров.
Игра была разработана на удивление быстро, и сейчас уже доступна в Google Play. Но пост не совсем об этом.
Одной из первых задач, которые мне предстояло решить, стало создание анимированных персонажей. Инструменты для анимации в Photoshop оказались не так уж интуитивно понятны, и мне пришлось много гуглить, чтобы собрать воедино всю необходимую информацию. Надеюсь, я своим постом сберегу немного времени тем, кто тоже хочет научиться рисовать анимации для игр.
Кроме, собственно, Unity, нам понадобится Adobe Photoshop. Для нашей задачи версия программы не так важна, но у меня, например, CS6. В более поздних версиях интерфейс немного другой, но суть не меняется.
Для начала создаём новый документ (File/New…).

Здесь сразу стоит задать размер спрайта. Главное условие – высота и ширина должны равняться степеням двойки (например, 32 или 64). Чем крупнее спрайт, тем больше возможностей для детализации, но при этом сложнее рисовать и анимировать.
Прежде чем анимировать персонажа, нужно изобразить его в пассивном состоянии. Я вот, например, взял и нарисовал инопланетянина с лазерной винтовкой:

В Photoshop множество потрясающих кистей, но для пиксель-арта лучше всего подойдёт обычный карандаш, ведь он даёт нам максимум контроля над цветом каждого конкретного пикселя. Ещё пригодится ластик, его также надо переключить в режим карандаша, с жёсткими границами.
Когда персонаж нарисован, пора приступать к самому главному: к созданию анимации. Начать стоит с открытия окна временной шкалы (Window/Timeline).

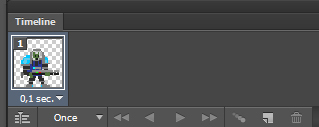
Вот она: длинное окно слева внизу. Там нужно нажать на большую кнопку «Create Frame Animation». Это создаст первый кадр:

Прямо под кадром можно поменять его длительность. При переносе анимации в Unity данное значение роли играть не будет, но задать его бывает очень полезно для предварительного просмотра анимации в Photoshop. Я обычно ставлю длительность 0.2 секунды для медленных движений (бездействие, ходьба) или 0.1 для быстрых (атаки). Там, где сейчас написано «Once», можно выбрать способ зацикливания анимации. Это также нужно только для предпросмотра.
В правом нижнем углу скриншота есть две кнопки, одна из которых копирует выбранный кадр, а другая – удаляет его. Новые кадры к анимации добавляются как раз копированием уже существующих.
Помните, я писал, что инструменты для анимации не совсем интуитивно понятны? Так вот, неочевидный момент заключается в том, что нам потребуется создавать не только новые кадры на шкале, но и новый слой для каждого кадра. Сам кадр информации о изображении хранить не может, он управляет лишь тем, какие слои в этом кадре включены, а какие – выключены.
Итак, копируем кадр нажатием описанной выше кнопки (на которой изображён листок бумаги с загнутым уголком). Затем копируем наш единственный слой, выделив его и нажав Ctrl+J.

Над списком слоёв мы можем заметить галочку с надписью «Propagate Frame 1». Когда она включена, то все изменения, применяемые к первому кадру, автоматически применятся и ко всем последующим.
Сделаем так, чтобы в первом кадре был активен только первый слой, а во втором - только второй. Мы получили последовательность из двух кадров, сменяющих друг друга.
Только никакого движения не происходит, потому что содержимое слоёв одинаковое. Исправим это! Попробуем нарисовать пассивную анимацию (когда персонаж ничего важного не делает, просто стоит и ждёт).
Перейдя во второй кадр и выбрав второй слой, выделим верхнюю часть персонажа (всё что выше колен) и сдвинем её на один пиксель вниз, так, чтоб это выглядело, что персонаж слегка покачивается на месте.
Ставим способ зацикливания анимации на Forever, воспроизводим и видим, что персонаж двигается, но выглядит это пока не очень хорошо, ведь кадров-то всего два.
Создаём третий кадр, скопировав второй, и создаём третий слой, также скопировав второй слой.
К этому моменту вы могли заметить, что вся эта система со слоями и кадрами не особо удобна. Что поделать, искусство требует жертв. Если будете рисовать много анимаций, со временем вы выработаете наиболее удобный для вас порядок действий, позволяющих добавлять к анимации новые кадры куда быстрее. Например, чтобы в выбранном кадре был активен только нужный нам слой, удобно нажать на иконку включения/выключения этого слоя (с изображением глаза), удерживая Alt, вместо того, чтобы вручную выключать все ненужные слои.
Итак, в третьем кадре мы опять опускаем часть персонажа на один пиксель вниз, чтобы придать анимации плавность. Трёх слоёв для статической анимации вполне достаточно, только надо будет визуально зациклить анимацию. Для этого копируем второй кадр и вставляем его после третьего. А копировать второй слой не нужно, ведь и второй, и четвёртый кадр будут демонстрировать нам один и тот же второй слой. Вот так будет выглядеть документ после этого:

При воспроизведении увидим примерно следующее:
Получше освоившись со временной шкалой, вы сможете нарисовать и более сложные анимации, вроде такой:
В этой анимации 11 кадров, но слоёв только 5, поскольку все они повторяются по нескольку раз.
И вот пришла пора экспортировать анимацию для Unity! Делать это мы будем через spritesheet. Так называется последовательность спрайтов, идущих друг за другом в одном файле.
Для того, чтобы перевести слои нашего файла в spritesheet, понадобится установить специальный скрипт для фотошопа. Я лично использую тот, который нашёл . Но наверняка есть и другие варианты.
Обязательно сохраните документ и только после этого запустите скрипт. На выходе получаем что-то вроде этого:

Не сохраняйте документ PSD после запуска скрипта! Иначе он так и останется в виде спрайтшита, возвращать его в исходное состояние придётся вручную, долго и мучительно.
Вместо этого сохраните получившееся изображение как файл PNG. Затем этот файл нужно скопировать в проект Unity.
Важно сразу же задать правильные настройки импорта.

Наиболее интересные для нас параметры:
-Texture Type. Должен быть выбран Sprite(2D and UI). Этот вариант будет выбран по умолчанию, если тип нашего проекта - 2D (тип можно задать при создании проекта или в меню Edit/Project Settings/Editor).
- Sprite Mode. Поскольку в нашем изображении содержится несколько кадров, выберем Multiple. В дальнейшем нам потребуется задать границы кадров, об этом расскажу ниже.
- Pixels Per Unit. Количество пикселей, приходящихся на одну единицу длины в Unity. Это значение должно по возможности совпадать у всех спрайтов, используемых для игровых объектов (в том числе и персонажей). Удобнее всего установить его равным размеру спрайта, который мы задавали в самом начале, при создании документа Photoshop.
- Filter Mode. Фильтрация изображения. Для пиксель-арта нужно установить значение Point(no filter). Иначе вместо чётких красивых пикселей получим унылое мыльное нечто.
- Compression. Степень сжатия. Если для вас важно сохранить цвет каждого пикселя в первозданном виде, лучше поставить None (без сжатия). Пиксельные спрайты всё равно весят совсем немного.
Жмём Apply, чтобы применить изменения, а затем кнопку Sprite Editor. Откроется окно, в котором нам предстоит нарезать изображение на отдельные кадры.

В этом окне нажмём на кнопку Slice в верхнем левом углу. Поскольку размеры всех кадров одинаковы и известны нам, выберем тип нарезки Grid By Cell Size (сетка по размеру клетки).
Далее задаём размеры кадра, в моём случае - 32х32. Наконец, устанавливаем параметр Pivot (опорная точка) в значение Bottom (низ). Это будет означать, что начало координат каждого спрайта находится в ногах персонажа, что является общепринятой практикой в большинстве игр.
После нажатия большой кнопки Slice внизу окошка, Unity автоматически разобьёт изображение на отдельные кадры. Дело сделано, можно нажимать Apply и закрывать окно.
Осталось создать анимацию на основе нарезанных кадров. Все их мы можем увидеть в окне проекта, если нажать на маленькую стрелочку возле иконки импортированного спрайта:


Спасибо всем, кто дочитал до конца. Думаю, будут в дальнейшем и другие посты про то, как мы с друзьями делаем игры.
Также советую ознакомиться с моей игрой “Пёс-Убийца”, говорят, она довольно неплоха.
