Как вставить флеш в html страницу. Способы вставки Flash в HTML и XHTML. Комплект по определению плейера Adobe Flash
В последнее время очень популярными в Интернете стали так называетмые Flash-ролики . Очень многие web-мастера используют такую flash-анимацию на своих сайтах. Сегодня мы разберемся как вставить flash-ролик на web-страницу.
Существует много программ для записи и изготовления flash-роликов. Одним из лидеров по производству flash-роликов является программа Camtasia Studio . Эта программа предназначена для изготовления flash-роликов как для использования в Интернете, так и для создания различных обучающих курсов в Видео формате, например записанных с экрана монитора.
Следующий фрагмент синтаксиса демонстрирует разметку. Синтаксис, используемый с этими библиотеками, различается, но обычно позволяет вам управлять автозапуском. Чтобы установить свойство автовоспроизведения, вы можете расширить пример кода следующим образом.
Метод вложенных объектов
Каждый клип - это объект со своей временной шкалой. Вы также можете вставить эти и другие типы носителей, введя код в виде кода веб-страницы. В представлении «Дизайн» или «Код» вашей страницы поместите курсор туда, где вы хотите, чтобы носитель отображался. В этом документе описывается, как вставлять.
С помощью этой программы можно изготавливать и свои цифровые товары для продажи в Интернете, если Вы этим занимаетесь - то эта программа для Вас. Скачать бесплатно Camtasia Studio можно или. Кстати программа полностью руссифицирована.
Если Вам попадется подобный Видео курс - знайте этот Видео курс сделан с помощью программы Camtasia Studio.
Сохраните графику как

Здесь предлагаются два обходных пути для этой проблемы. Для получения дополнительной информации о встраивании. Всплывающие слайд-шоу со «основной» темой После создания слайд-шоу с любой «основной» темой, вставьте папку вывода в папку для веб-страницы.
Теперь веб-сайт можно просмотреть в браузере. Он проверяет, правильно ли встроено флэш-слайд-шоу в веб-сайт. Вы должны загрузить все эти файлы и папки в каталог веб-сайта. Мы объясняем, как это работает и что нужно учитывать. Здесь также возникают различные сценарии применения и устанавливаются различные возможности интеграции.
После обработки записанного изображения, на выходе программы Camtasia Studio получается несколько файлов. Видео файл, точнее Flash-ролик , который нам нужен сохраняется в формате .SFW . Т.е. найдите в папке в которой Вы сохранили Flash-ролик файл с расширением .SFW , откройте его например в программе .
Самый простой способ - связать аудиофайл через. Это связывает текст или изображение с аудиофайлом. Если пользователь нажимает на эту ссылку, запускается аудиоплеер и воспроизводится аудиофайл. Если браузер пользователя не может обрабатывать тип файла, потому что Если аудиоплеер не установлен, браузер предлагает вариант загрузки файла. В нужном месте необходимо вставить следующий исходный код.
Вставить аудио в качестве фоновой музыки
Для браузеров требуются разные способы реализации. Атрибут цикла задает количество повторных воспроизведений. Значение «бесконечный» генерирует бесконечный цикл, в качестве альтернативы можно указать количество желаемых повторений. Если вам требуется представление игрока, опустите скрытый атрибут и используйте атрибуты высоты и ширины, чтобы определить размер отображаемого игрока.
Воспроизведение звуковых документов от проигрывателя
Плеер загружает аудиофайл и воспроизводит его.Flash-файл может содержать в себе мультимедийный документ, анимацию, векторную и растровую графику, звук, элементы управления, поддерживающие интерактивность.
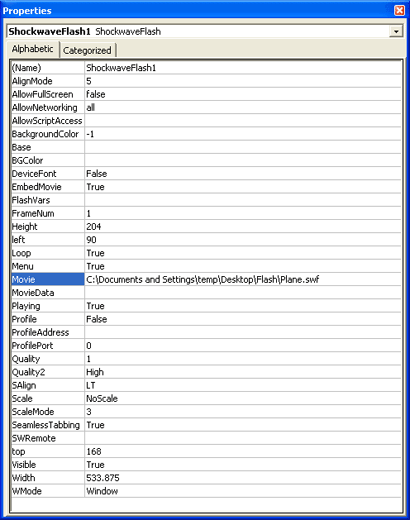
В коде открытого файла, найдите вот такую конструкцию (Листинг ниже):
Давайте разберёмся, что же здесь что обозначает:
Тэг содержит главный параметр - classid , который указывает на Flash-проигрыватель (элемент управления ActiveX). Параметр CODEBASE указывает, где в сети Интернет взять Flash-проигрыватель, если он у Вас не установлен.
Графический интерфейс проигрывателя позволяет пользователю управлять выходом. В зависимости от того, хотите ли вы автоматически воспроизводить звук при загрузке страницы, вы можете добавить или опустить команду «автовоспроизведение» в первый день. Чтобы реализовать этот тип интеграции, сначала нужен флеш-плеер. Поскольку проигрыватель поддерживает прогрессивные загрузки, в процессе загрузки могут воспроизводиться правильно подготовленные аудиофайлы.
Включить аудиофайлы в презентационных слайдах
Игрок должен быть сначала загружен с веб-сайта производителя и файла игрока, загруженного в собственное веб-пространство. Заметно, что все параметры назначаются дважды. Игрок фактически включен дважды. Вы можете настроить различные настройки. Мы собрали один для вас, где вы найдете ссылки на профили продуктов с подробной информацией об отдельных программах. После выбора желаемого слайда вставьте аудио из главного меню. Это должно быть в общем цифровом аудио формате. Щелчок правой кнопкой мыши по значку звука вызовет меню, позволяющее вам позже отредактировать звуковой объект.
Параметры объекта записываются в тэге . Параметр movie содержит имя.swf файла, wmode - определяет, каким будет фон Вашего ролика. В частности, значение transparent - задает прозрачность фона . Параметр quality - указывает на качество воспроизведения. Все возможные значения параметров лучше всего посмотреть в справке к программе Flash. Но, по большому счету, здесь указаны самые применяемые и распостраненнные, а следовательно изменять ничего не нужно.
Комплект по определению плейера Adobe Flash
Для записи звука на ваш компьютер должен быть подключен микрофон. Выбор «Аудиозапись» открывает простой аудиорекордер. Нажмите на символ записи, чтобы начать запись. Нажатие на символ остановки завершает запись. Щелкнув правой кнопкой мыши на вставленном звуковом символе, звуковой объект может быть впоследствии отредактирован.
Файлы мультимедиа в анкете
Первый вариант будет с днем. Он работает как день для фотографии. Вы также можете вставить видеофайл по ссылке. Ваш браузер не поддерживает элемент видео. В настоящий момент видео-тег очень хорошо поддерживается крупными современными браузерами. Онлайн-опросные листы выделяются на печатные вопросники, полагают, что методическая литература, Это связано с тем, что они могут содержать аудиовизуальный материал.
Как видите, здесь тег вложен внутрь тега . Это сделано для поддержки Flash в разных Браузерах - старых и новых. Если пользователь использует современный Браузер, то читается тэг , затем тэги , загружается компонент ActiveX, файл фильма и начинается его проигрывание.
Тег , вложенный внутрь тега , в этом случае игнорируется. Если же пользователь использует более старую версию Браузера, все происходит по-другому... Так как теги и не известны старым программам, они их игнорируют - это стандартное поведение Браузера, встретившего незнакомый тэг. В этом случае обрабатывается тег , пользователи, так или иначе, увидят на веб-странице фильм Flash.
Важно: почти все медиафайлы защищены авторским правом. Это означает, что они не могут быть опубликованы или изменены без письменного разрешения владельцев авторских прав. Пренебрежение угрожает дорогостоящим предупреждением и блокировкой видеоматериала в середине опроса.
Будущее встраивания Flash
Загрузка файлов мультимедиа должна быть сначала освобождена администратором сервера из-за часто низкого уровня осведомленности об авторском праве. Важно: проинформируйте своих участников как можно скорее, если в вашем вопроснике используются мультимедийные файлы. Уже указывайте в приглашении или ссылке, чтобы участники не заходили в офис открытой планировки или в метро, а затем отменяли видео.
Итак, чтобы вставить на web-страницу сайта flahs-ролик, Ваша задача скопировать в окрытом файле SWF код, указанный в Листинге (выше) и указать реальное имя файла и путь до этого SWF файла. Естественно сам файл SWF , так же необходимо закачать на сервер где лежит Ваш сайт. Как видите все довольно просто.
Примечание. Для проигрывания Flash-роликов , необходимо, чтобы на Вашем компьютере был установлен Flash-проигрыватель.
Хотя вопросы и тексты хранятся непосредственно в базе данных, изображения и мультимедийные файлы должны быть загружены на сервер опроса в виде отдельных файлов. Необходимо рассмотреть две основные вещи. Вам разрешено делать это только в том случае, если у вас есть все необходимые права на использование контента. Он начинается с прав текста, варьируется от композиции и интерпретации музыкальных произведений и не заканчивается правами на изображение для изображений и видео. Если в материале указаны лица, то также должны соблюдаться личные права. Предупреждение обычно стоит от нескольких сотен до нескольких тысяч евро.
- Файлы должны быть в подходящем формате.
- Загружая, вы публикуете файл в Интернете.
- В глобальном и в принципе доступном для всех.
Если Вы столкнулсь с ситуацией когда Flash-ролики не запускаются, в 99% случаев это значит, что на Вашем компьютере не установлен Flash-проигрыватель или установлена устаревшая версия. Причем обращаю Ваше внимание, что Flash-проигрыватели различают для разных Браузеров.
Приветствую. В этой статье я расскажу про дизайн блога и что такое психология цвета когда мы говорим про визуальный дизайн сайта и рекламу.
Для начала мы разберём значение цветов в психологии, а так-же посмотрим как компании и вебмастера применяют разные цвета для дизайна своих сайтов и логотипов.
Иногда вам нужно предоставить больше документов для скачивания. Цель добавления гарантирует, что это произойдет в новом исправлении или вкладке браузера. Существует несколько форматов файлов, которые хорошо подходят для использования в Интернете. Однако оба формата исключают значительную долю пользователей. Представленные здесь решения воспроизводят аудиофайл только на одной странице вопросника.
Как обойти это ограничение описано в главе «Музыка» на нескольких страницах. Для преобразования аудиофайлов в сжатые форматы существует ряд бесплатных программ, например. Например, редактор аудио с открытым исходным кодом. Для интеграции требуется текстовый элемент.
Практически любой цвет для человека ассоциируется с чем-то древним и физическим даже в наш современный век. Поэтому красный это в первую очередь цвет крови, огня и опасности. Не просто так красный свет при переходе через дорогу в любой стране мира означает именно опасность. В компьютерных играх враги обозначаются красным.
Психология цветов про красный такая, что это не только цвет опасности, это еще и цвет жизни. Люди любят смотреть на огонь и наличие крови означает жизнь, хотя и говорит про близость смерти. Так-же красный цвет означает войну, революцию и секс.
Также с такими видео распространяются авторские права! Вам не нужно загружать файл самостоятельно или заниматься авторскими правами. Предупреждение. Поскольку встроенная или предварительно настроенная реклама варьируется от участника к участнику, непосредственное участие может привести к серьезным методологическим вопросам. В этом случае он помогает только получить письменное согласие автора и загрузить видео в проект обследования.
В Германии это около 3% пользователей Интернета. Возможно настройки для видео по-прежнему необходимо отрегулировать - например, битрейт видео. Откройте все три файла, чтобы проверить результат. Разрешите управление, даже если вы используете автовоспроизведение - по крайней мере, на начальном этапе.
В древности и на протяжении истории воины надевали красные доспехи и облачения (например войны Спарты), красные мундиры были у солдат британской армии.
Красный цвет это так-же власть и величие.
С точки зрения дизайна сайта красный это практически самый яркий и заметный цвет (лучше выделяется только ядовито-зелёный и жёлтый), при этом красный не всегда вульгарен. Им можно выделять реально важные элементы интерфейса или подчёркивать что-то (наличие спойлеров в тексте, например).
Поскольку браузеры на мобильных устройствах обычно игнорируют запрос на автоматическое воспроизведение, чтобы уменьшить потребление мобильных данных. Затем вы перетаскиваете текстовый модуль в анкету. Затем участников просят предварительно протестировать воспроизведение.
Конечно, ряд других проблем может помешать воспроизведению. В онлайн-опросе вам, возможно, придется жить с тем фактом, что некоторые участники просто не могут воспроизвести медиафайл. Но с указанными выше намеками эта часть обычно может быть уменьшена до нескольких процентов.
Красным часто выделяют большие скидки и распродажи:

Красный это так-же цвет праздника и подарков
Включите фоновую музыку на своей домашней странице - Шаг 1
Если вы разрешите кнопку «Назад», не выбирайте промежуток времени слишком долго. . Прежде всего, ваш личный вкус решает, но вы все равно должны услышать несколько фоновых шумов. Важно только музыка, само видео и то, что можно увидеть на нем, не будет показано позже на вашем веб-сайте.
Включите фоновую музыку на своей домашней странице
Если вы нашли нужный фрагмент музыки, нажмите кнопку «Поделиться», которая находится непосредственно под каждым видео. Если вы сейчас нажмете «Вставить», вы получите код для вставки и другие варианты на выбор. В этом коде есть четыре варианта, выбор которых влияет на ссылку. Вам нужно активировать эти два крючка. Только тогда вы можете скопировать код, потому что он по-прежнему изменяется с настройкой двух галочек. Вставьте скопированный код в текстовое поле на вашем веб-сайте для дальнейшего редактирования.
Однако, далеко не всегда красным на сайтах отмечают кнопку конверсии (купить, перейти). Интересно, правда? Этот цвет предпочитают не использовать для важного действия, точнее далеко не все его используют для этого.
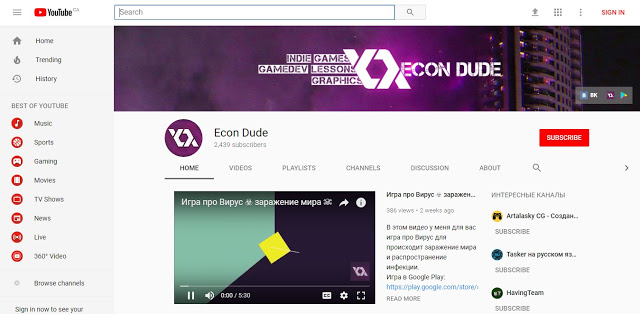
Если мы возьмём новый дизайн YouTube то мы видим, что на красный был сделан огромный акцент (но этот дизайн многим не понравился):

Вы также можете сначала вставить его в программу записи, если это облегчит вам изменение ссылки. Теперь исходный код изменяется так, что фоновая музыка начинается автоматически при открытии веб-сайта. Как уже упоминалось, код по-прежнему необходимо изменить, чтобы также был выполнен желаемый результат. Для этого найдите область, отмеченную оранжевым цветом в приведенном выше примере, и удалите ее.
Почему object лучше, чем embed
Если вы хотите вставить этот код на свой сайт, музыка начнется, но видео также будет видно. Чтобы видео не было узнаваемо, оно уменьшалось до размера 1 х 1 пикселя и вытеснялось за пределы экрана. Для этого синий код помещается в начале и в конце кода выхода.
Почти все важные элементы в ютубе сейчас имеют красный цвет
Сразу видно что бросается в глаза и что дизайнеры хотели выделить. Кнопку "подписаться", категории слева, кнопку регистрации в ютубе и логина, а так-же лого.
В данном случае красным сделаны конверсии, но имейте в виду что ютуб вам не продаёт товар, задача компании (Google, Alphabet) в том, чтобы вы были на сайте как можно дольше и смотрели много видео дабы показать вам больше рекламы. Как следствие они хотят чтобы вы подписывались на интересные вам каналы и смотрели лучшие разделы чаще.
Аргументы в пользу "умеренного" программирования DOM
- Так как пользователь может решить, когда и когда звучит музыка.
- Меня очень раздражает что-то подобное очень быстро.
Ограничения и исправления ошибок
Этот атрибут не является обязательным, так что если вы этого не сделаете, вам не понадобится проверка версии. Флэш-фильм также может быть передан с тегами с множеством параметров. Аналогии в значениях параметров и атрибутов тега легко узнаваемы и не перечислены здесь отдельно. Дополнительную информацию можно найти в соответствующей главе.
Передать переменные во встроенный флеш-фильм
Это самый универсальный способ встраивания видео в Интернет, особенно если видео является основным контентом на странице.Так-же заметьте такой момент, ютуб имеет одну цветовую гамму и выделят всё одним цветом, далее мы увидим что так делают почти все крупные компании.
![]()
Яркий пример как старается выделится ютуб и это получается
При этом даже на сайтах где красный это основной цвет элементов, слишком много его не добавляют так-как обилие красного сильно напрягает глаза и если на сайте есть текст, то его не очень удобно долго читать, красные элементы сильно отвлекают.
Поэтому в блогах и инфо-сайтах довольно редко используют красные элементы.

Красный так-же использует Coca-Cola, а главный конкурент, Pepsi - синий
Может быть вы не думали об этом, но Кола выделяется на полке любого магазина именно за счёт красного цвета бренда.

Синий цвет означает в первую очередь небо и воду. Это нечто огромное, глубокое, спокойное и умиротворяющее. При этом там есть какая-то тайна и есть небольшой страх перед величественной глубиной.
Синий цвет в психологии это благородный цвет, впрочем, как и красный. Голубая кровь называется голубой не просто так, это значит аристократическое происхождение.
Синий редко когда означает какой-то призыв, так-же он не вызывает сильной эмоциональной реакции, в отличие от красного, жёлтого и ярко-зелёного. Синий это больше цвет спокойствия, равновесия, но при этом честности и благородства.
Психология цветов иногда проявляется и в одежде. Вспомните кто любит носить синее и скорее всего это спокойные и уверенные люди, хотя бывают и исключения.
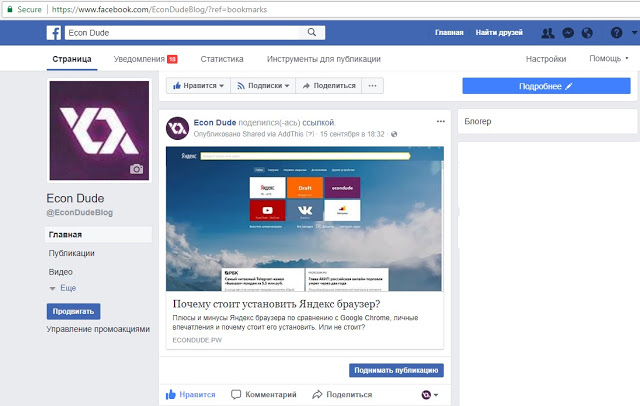
Касательно дизайна именно синий выбрали крупнейшие социальные сети - Вконтакте и Фейсбук (первые украли у вторых).

Фейсбус делает даже платные конверсии синим
При этом любопытно что Facebook использует и красный для уведомлений, приоритет тут, понятное дело, именно у красного.
Я думаю именно поэтому ютуб (или к примеру Альфа-Банк) выбрали красный, при перечислении логотипов и брендов эти компании выделяются.
Обратите внимание что большие компании вообще используют максимум 3 цвета, редко когда 4 (белый, серый, чёрный и один из цветов радуги). Довольно редко есть больше чем 3 цвета радуги на одном сайте, а вот в блогах у людей с плохим чувством вкуса вы постоянно будете видеть кучу цветов и сплошной цирк.

В азбуке блогера сохраняется одна основная цветовая гамма
Все цвета близкие к синему имеют схожий смысл, при этом любопытно что смена смысла идёт в зависимости от близости к другому, таким образом идёт смешивание.

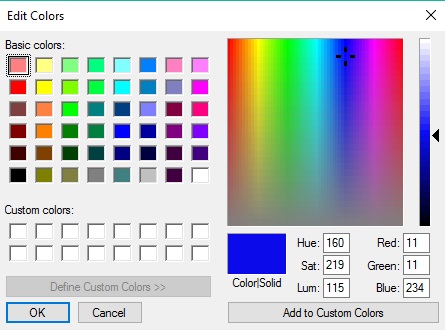
Классическая цветовая палитра
К примеру розовый и фиолетовый являются компромиссом между красным и синим неся в себе смыслы этих двух цветов, но так-же и другие, уже свои.
Отвечая на вопрос что означают цвета в психологии я концентрируюсь именно на очень базовых вещах, не пытаясь выдумывать какие-то новые смыслы.
Всё толкование значение цвета только на основе того, с чем сталкиваются люди на протяжении многих тысячелетий - явления природы.

Другой основной классический цвет это зелёный, но сначала небольшое отступление.
Вообще-то есть только три основных цвета, вот видите даже на картинке выше, где видно цветовую гамму, там написано red, green и blue. В компьютере вы можете выразить любой цвет через эти три цвета, остальные это производные от них.
К примеру абсолютно красный это 225 Red 0, Green, 0 Blue. А вот допустим жёлтый это если выкрутить на максимум красный и зелёный (225), при этом не подключая синий.
Так-же в компьютере любой цвет можно обозначать с помощью кода:

http://htmlcolorcodes.com/
Код жёлтого цвета будет #FCDE00, хотя это больше поможет программистам, но иногда это можно использовать и в дизайне блога в коде HTML.
Итак, что означает зелёный цвет с точки зрения психологии цветов и дизайна сайта?
Зелёный это цвет жизни и травы в первую очередь, это цвет роста и природы. Это цвет естественности. Насчёт цвета роста довольно смешно, во многим именно из-за этого деньги везде рисуют именно зелёным.
Считается что зелёный цвет символизирует так-же юность и молодость, слышали же когда говорят "он еще зелёный" - значит молодой и неопытный.
Старое растение зелёным уже не будет.
И если тёмно-зелёный (ближе к чёрному) это в целом довольно трудный цвет с тяжёлым посылом, который по психологическому смыслу значит примерно как тёмный лес ночью (ничего хорошего), то ярко зелёный - кислотный, это цвет сумасшествия.
А так-же это цвет яда, бактерий, болезни, микробов, радиации и кислоты.
Есть довольно мало сайтов которые используют тёмно или светло-зелёный (тогда как другие оттенки синего и красного вполне приемлемы), потому что зелёный это в целом довольно унылый цвет, он расслабляет.

Исключения - сайты про экологию, животный мир и природу
Зелёный цвет в плане агрессивности это противоположность красному, он вообще не агрессивный, а он наоборот, успокаивает. Хотя ярко зелёный убивает мозг.
В целом зелёное оформление сайтов можно посоветовать только сайтам определённых тематик: природа, экология, животные, растения и т.п.
Цвет как часть бренда
Цвет бренда (часто логотипа) является важной вещью для бренда. Если мы говорим про зелёный, то его взяли на вооружение банки.
Выбирая основной цвет для сайта, логотипа или дизайна помните, что ваш бренд будет ассоциироваться в том числе и с цветом.

Тинькоф банк выбрал жёлтый - как более молодой и активный
Альфа-Банк выбрал красный.
Аналогично с мобильными операторами Билан, Мегафон и т.д. Если крупная компания "захватывает" какой-то цвет, то другим сложнее использовать тот-же цвет для своего бренда, так-как он будет ассоциироваться с более крупной компанией.
Но даже для мелких компаний или сайтов - брендов полезно выбрать какой-то цвет и сделать его основным для себя, таким образом вы создаёте дополнительную связку в мозгу у клиентов и читателей что у вас есть не только имя (бренд), но и цвет.
Касательно дизайна сайта или блога вы можете очень много куда добавлять ваш цвет и логотип, к примеру вполне любопытное решение добавлять его на все картинки (если они ваши и уникальны), если вы вспомните древний сайт "демотиватор" то именно чёрная рамка картинок была отличительным знаком бренда.
Не забывайте сделать узнаваемый и стильный favicon для сайта, в Яндексе его видно в результатах поиска, да и на вашем сайте люди будут на него смотреть.
Однако основное это цвет элементов, шапки и кнопок. Я думаю и судя по всему лучше всего делать всё это одним цветом, как видно из статьи именно так делают многие топовые компании и популярные сайты. Хотя в принципе можете пробовать сочетания нескольких основных цветов, про это читайте дальше.
Психология цвета так-же используется и в рекламе. Это легко заметить если посмотреть на баннеры разных сайтов, часто их стараются делать яркими и используют именно синий, жёлтый, красный и иногда зелёный. Однако если делать слишком ярко, то это говорит о чрезмерной навязчивости, что не вызывает доверие.

Белый и чёрный это классические цвета которые не всегда что-то означают. Для сайтов в первую очередь это цвет фона и текста, так-как они максимально далеки друг от друга по гамме, следовательно чёрный текст на белом фоне читается лучше всего.
Если мы говорим про дизайн сайта то делать какие-то кнопки и элементы интерфейса чёрным нежелательно, так делают довольно редко. Он слишком сильно будет выделятся так-как текст тоже чёрный. Так-же существуют сайты где вообще весь фон чёрный, а текст белый. Это может работать, но это крайне сложно стильно реализовать.
Помню отвратительное решение сайтов про Матрицу делать примерно вот так:

Некоторые дизайнеры сайтов уделяют дизайну и визуалу слишком большое внимание, в первую очередь для многих сайтов важно чтобы текст легко читался и чтобы дизайн не раздражал, а уже потом можно думать как сделать дизайн стильным.
Вернёмся к цветам.
Белый это как-бы отсутствие цвета вообще с одной стороны, а с другой это все цвета сразу. Белый это очень нейтральный выбор цвета который ни о чём не говорит, во многих фильмах про будущее люди носят белые одежды что подчёркивает развитость и чистоту, при этом оно-же подчёркивает стандартизацию и порядок.
Очень похожая ситуация с чёрным цветом, но чёрный так-же является элитным цветом, однако он элитный с одной стороны, а с другой это-же цвет зла и бандитов (как и красный). Элитный он в плане что чёрный это почти всегда стильно в любой ситуации, а так-же чёрная упаковка товаров может говорить о том, что там нечто дорогое.
Оборачивать что-то дорогое и серьезное в жёлтый цвет будут редко.
Любимый цвет человека может что-то сказать о его психологии, однако если вы вебмастер или дизайнер, в первую очередь нужно отталкиваться не от ваших личных предпочтений, а от нужд вашей целевой аудитории либо заказчика. Бывают разные кейсы и разные сайты, где-то нужен один дизайн и цвет, где-то другой.

Жёлтый и оранжевый это практически самые яркие и запоминающееся цвета, при этом они слишком яркие . Видите? Не видите? Вот я про то-же. Тут еще и так плохо видно так-как я не упоминал про другое правила подбора цветов.
Подбирайте рядом цвета максимально далеко друг друга на цветовой гамме. К примеру чёрный и белый - отлично вместе. Тот-же жёлтый не так плох если фон другой.
Например вот так жёлтый цвет куда лучше читается .
Но всё равно он слишком сильно напрягает глаза.
Желтый цвет в психологии это активность и очевидный образ - солнце и свет, но хотя оно и греет, смотреть на него напрямую опасно для глаз.
Очень мало сайтов используют жёлтый цвет, это рискованное решение. Используя жёлтый вы сразу превращается всё в клоунаду и цирк. Плюс другая проблема - жёлтый на белом фоне крайне некрасив и очень плохо читается, как я и говорил.
Хотя бывают исключения и хорошие примеры интеграции.

Но тут жёлтый не текст, а только некоторые элементы
И заметьте как это сочетается с чёрным (преумным цветом), вполне неплохо в этом случае. Как бы говорит про активность и молодость, но и стиль + нечто серьезное.
Похожая ситуация с билайном. Так что жёлтый тоже можно использовать, но осторожно. Билайн кстати тоже жёлтый сочетает именно с чёрным.

При этом внизу сайта у банка жёлтого уже почти нет
С эти цветом важно не переборщить. А что касается серого, то это отличный цвет на белом фоне чтобы подчеркнуть вторичные элементы. То, что нужно сказать или написать, но это имеет больше техническую важность и это не для всех.
На этом всё с основными цветами, такие очевидности как розовый это условно женский цвет и цвет любви я не рассматривал, это и так понятно. Фиолетовый цвет в психологии означает что человек эмоционально зависим от других и ищет признания, хотя так пишут на каких-то сомнительных сайтах и я так не считаю. Надеюсь вам было интересно читать про психологию цвета применительно к дизайну сайта или блога.
