Как сделать логотип из рисунка в фотошопе. Как сделать логотип в фотошопе. Как сделать визитку в Фотошопе.
Создать логотип бесплатно — это отличная возможность для начинающих проектов не тратиться на эти услуги. Проще всего сделать бесплатный логотип самому, с помощью программ или специальных онлайн сервисов (генераторов).
Теоретически логотип нужно сделать каждой компании, фирме или сайту, поэтому это всегда стабильно востребованная графическая услуга.
В этом уроке будут эффекты размытия, эффекты тени, эффекты ожога и эффекты размытия! Как только вы сделали это, перекосите свой логотип, чтобы он был таким. Теперь вы выбрали выделение своего логотипа, как показано на рисунке выше, убедившись, что вы все еще находитесь на этом слое.
Сделайте это несколько раз, пока у вас не будет изображения, как показано ниже! Теперь установите непрозрачность слоя между 5-10%, вы должны иметь что-то вроде. Теперь создайте новый слой и выделите логотип снова. Вы должны иметь что-то вроде. Теперь выберите слой с логотипом и возьмите «инструмент размытия» и установите его в нормальное положение и увеличьте 20% и просто слегка размывайте верхний правый угол, чтобы у вас был эффект, как показано ниже.
Но делать дорогой векторный логотип для обычного сайта, который только-только набирает обороты и каждая копейка на счету — на мой взгляд, расточительство.
Цены на действительно качественный профессиональный лого дешевле 50$ мне найти нигде не удавалось: всё что было дешевле в основном было такого банально невысокого качества, что проще было нарисовать логотип самостоятельно онлайн в каком-нибудь конструкторе.
Как сделать визитку в Фотошопе
Баннер или заголовок - это график, который находится в верхней части веб-сайта, на котором обычно отображается название компании и логотип. Часто это первое, что видит человек, открывая веб-сайт. Смешение цветов должно быть привлекательным, информативным, удобным для глаз и помочь убедить зрителя оставаться на вашем сайте.
Здесь у нас есть общий баннер, а используемые цвета успокаивают глаза. Его можно использовать для баннера моды и красоты, а также персонального или праздничного баннера. Следуйте приведенным ниже инструкциям для создания вышеуказанного баннера сайта. Вы можете сделать баннер гибким в соответствии с вашим дизайном. Шаг 2: Предоставление цвета фона Создайте новый слой. Дайте цвет фона, выполнив следующие действия.
Понятно, что есть такие проекты, которым нужен именно платный продуманный логотип :
Но для большинства сайтов-визиток, интернет-магазинов, блогов и т.п. на первое время вполне подойдет обычный бесплатный логотип , который можно сделать самому в течение нескольких минут.
Сейчас я рассмотрю три самых простых способа создать логотип самостоятельно бесплатно, не тратя на это ни копейки.
Шаг 3: Предоставление цвета внутреннего фона Создайте новый слой. Сделайте размер прямоугольника размером 760 пикселей и высотой 100 пикселей в фоновом режиме. Создание фона логотипа Создайте новый слой. Сделайте размер прямоугольника размером 120 пикселей и высотой 100 пикселей.
Поместите прямоугольник в левую сторону баннера. Заполните его черным цветом #. Шаг 5: Создание логотипа с использованием настраиваемого инструмента формы. Выберите инструмент настраиваемой фигуры, увиденный на панели инструментов справа. Перетащите его в пространство логотипа и расположите его так, чтобы он попал в середину фона логотипа. Теперь у вас есть временный орнамент в качестве логотипа, который можно заменить логотипом вашей компании, если это необходимо.
- Первый способ — это онлайн сервис для рисования логотипов («генератор» или «конструктор» логотипов) типа Logaster
- Второй способ — специальная программа для создания логотипов типа AAA LOGO.
- Третий — самому нарисовать логотип в редакторе вроде Photoshop.
Понятно, что разных способов и всяких онлайн генераторов логотипов существует множество. Но я привожу именно те, которые сам проверил и убедился, что они работают хорошо.
Шаг 6: Создание вертикальных линий в баннере. Сделайте размер прямоугольника размером 7 пикселей и высотой 120 пикселей. Поместите прямоугольник в середину баннера. Сделайте четыре копии полосы слоев. Введите имя слоя в качестве копии группы. Положите полосы правильно на баннер. Шаг 8: Создание границы логотипа Создайте новый слой. Сделайте размер прямоугольника размером 20 пикселей и высотой 100 пикселей. Поместите прямоугольник справа от фона логотипа.
Сделайте копию и поместите новый прямоугольник слева от фона логотипа. Шаг 9: Создание пунктирных линий Теперь выберите инструмент «Горизонтальный тип». Введите «_________» с помощью дефисного ключа. Поместите его на верх баннера. Поместите его внизу баннера.
Создать логотип онлайн бесплатно в генераторе Logaster
Регистрируемся и пишем название компании или фирмы для логотипа. Сразу же видим, как это выглядит и подбираем разные варианты из кучи готовых шаблонов (фактически генерируем бесплатный логотип онлайн).
 Преимущество сервиса в том, что в нем уже изначально подобрано много толковых русских шрифтов, векторные иконки и все это достаточно грамотно разбито по рубрикам.
Преимущество сервиса в том, что в нем уже изначально подобрано много толковых русских шрифтов, векторные иконки и все это достаточно грамотно разбито по рубрикам.
Ваш баннер сайта с логотипом готов! Первое, что мы помним о компании, - это ее логотип, который отражает доверие к бизнесу. Будучи самым важным элементом любого бизнеса, логотип должен проникнуть в умы клиентов, а также клиентов. Логотип имеет большое значение, и непрофессиональный логотип может привести к неудаче бизнеса по разным причинам. Учебники по дизайну логотипов - это нечто большее, чем графический дизайн, и он служит примером для демонстрации бренда. Можно создать свой собственный логотип с креативными проектами, и перед созданием дизайна логотипа необходимо учитывать множество факторов.
Вот автотематика, вот спорт, вот дом и дача и т.п. Удобно и быстро.
Единственный минус, что разработанный именно бесплатный логотип получается ну совсем мелким. Что-то около 200х100 px. Для многих сайтов маловат будет.
Да еще разработчики сервиса туда умудряются пихнуть свой водяной знак, который там ну совсем не нужен и который придется убирать в редакторе.
Эффективный и впечатляющий логотип приносит восхищение и признание компании. Форма, размер, цвета, шрифты и изображения вместе делают дизайн логотипа более профессиональным и коммерческим. Убедитесь, что учебник по дизайну логотипа, который вы разрабатываете, является определяемым, а также незабываемым. Любой, кто увидит ваш логотип, сможет описать вашу компанию и ее бизнес. Цвета, которые вы выбираете, оказывают большое влияние на дизайн. Обычно черно-белый цвет очень эффективен для профессионального дизайна логотипа.
Он должен иметь соответствующий размер, который, где бы вы ни выглядели, должен быть видимым и узнаваемым. Уникальный и эффективный логотип играет важную роль в ключевых успехах бизнеса. Хорошо спроектированный логотип никогда не подведет бизнес и не спровоцирует ваш маркетинг положительно. Он выступает в качестве посла для вашей компании и в значительной степени способствует росту и развитию вашего бизнеса. Не пытайтесь придать слишком много цветов дизайну и всегда уделять первостепенное внимание и оказывать профессиональное прикосновение к логотипу.
Как убрать водяной знак Logaster с бесплатного логотипа (видео)
Но все равно, если откинуть эти минусы и потратить пару минут на «дошлифовку» можно нарисовать логотип самостоятельно онлайн реально бесплатно и за несколько минут.
В меню «Файл» выберите «Создать» и создайте новый документ размером от 7 дюймов на дюйм до 100 пикселей на дюйм и установите фоновое содержимое на белый. Нарисуйте округлую прямоугольную форму внутри формы круга. Выбранные точки являются сплошными, а невыделенные точки - полыми. Давайте придадим внешнему оформлению логотипа небольшое измерение с некоторыми эффектами стиля творческого слоя. Установите стиль в положение «Внутренний скос» и «Техника для гладкого». Увеличьте глубину до 600% и размер до 100 пикселей.
Вниз в разделе «Затенение» установите Угол на 126 ° и высоту до 42 °. Здесь мы можем изменить кривую контура, манипулируя ручками управления на кривой. Добавьте контрольные точки и расположите их так, как вы видите здесь, и убедитесь, что флажок «Угловой» включен для каждой контрольной точки, так что каждый из них является резким углом, а не кривой.
Вот примеры бесплатных лого, которые я разработал с помощью данного конструктора-генератора:
Ну а если вам понравился результат и со временем бизнес раскрутился и захотелось получить сгенерированный логотип в полном виде (со всем фирменным стилем впридачу), то всегда можете проплатить это в аккаунте и скачать полную версию логотипа.
Платные онлайн сервисы
Затем в режиме тени просто увеличьте непрозрачность до 100%. Затем установите непрозрачность на 75% и установите Угол на 129 °. Увеличьте расстояние до 209 пикселей и размер до 50 пикселей. Не забудьте поэкспериментировать со стилями слоя, потому что, как и кисти, их можно комбинировать и смешивать так, как вы, возможно, никогда не рассматривали. Увеличьте значение глубины до 300% и установите размер 5 пикселей. Затем перейдите в раздел «Затенение» и установите угол 62 ° и высоту до 32 °. Это сделает невидимым повторяющуюся серой фигуру, оставив только эффект скоса, который теперь вписывается в первоначальную форму.
Цены там вполне демократичные, уж точно дешевле, чем нанимать и делать весь фирменный стиль под ключ.
Программа для создания логотипа скачать бесплатно AAA Logo
С помощью этой программы также реально быстро можно подобрать и сделать бесплатный логотип.
Хоть сама программа не бесплатная, но ее можно «качнуть» на любом торренте. Конечно, не последней версии, но вполне русскоязычной и понятной.
Что вам ещё нужно знать?
Это было бы подходящее время для спасения, если вы еще этого не сделали! После выбора всего холста перейдите в меню «Изображение» и выберите «Обрезка», чтобы избавиться от любых частей, которые выходят за пределы края, так как это повлияет на положение перемещения. Это даст гораздо более плавное искажение. Итак, перейдите в меню «Фильтр» в разделе «Искажение» и выберите «Стекло». Хорошо, давайте построим внутреннюю часть логотипа. Поскольку этот внутренний путь был установлен для вычитания из области формы, когда он был создан, выбор будет инвертирован.
На сегодняшний день вышла уже 5 версия программы AAALogo, но с лекарством и в русифицированном виде я нашел только 3 версию. Она хоть и 2010 года, но какая там разница, все равно иконки вполне актуальные, плюс бесплатная и русская.
Скачать программу для создания логотипа AAALogo 3.1 Rus бесплатно можете вот тут через социальный замок.
Скачать бесплатно
Теперь добавим элемент линии полутонов, чтобы завершить эту центральную область. Перейдите в меню «Фильтр» и выберите «Галерея фильтров». Затем выберите «Шаблон полутонов» и выберите «Линия» в меню «Тип рисунка». Теперь давайте добавим последний логотип для логотипа. Затем установите цвет переднего плана на белый и получите инструмент «Градиент» из панели инструментов.
Это добавляет гораздо больше измерения в общий внешний вид. Наконец, давайте добавим текст в центральную область. Перейдите и скопируйте этот стиль слоя на этот текстовый слой. Установите режим наложения на жесткий свет и установите непрозрачность на 100%.
Прямо сейчас вы можете скачать нужный файл с моего сервера — это просто и бесплатно. Достаточно кликнуть на любой значок соцсети, в которой вы, разумеется, имеете аккаунт и оставить сообщение в выбранной соцсети, после чего вам откроется скрытое содержимое.
Если после клика на социальный замок не показывается содержимое (такое бывает иногда в зависимости от браузера), то есть такие варианты:
Смешанный тип логотипов
Измените стиль градиента на радиальный, установите угол 132 °, включите флажок «Обратный» и увеличьте масштаб до 150%. Мы собираемся принести этот логотип на другой макет, в идеале, без необходимости сгладить изображение, если нам нужно внести изменения. Это поместит все в один слой, но все равно сохранит слои.
Давайте добавим логотип в реалистичный фон, чтобы закончить эффект. У нас есть кожаное фоновое изображение, которое прекрасно работает. Используйте настройки здесь, чтобы сделать его похожим на то, что логотип встроен в текстуру кожи. В какой-то момент вам нужно найти место для остановки. Ориентировочное время: от 2 до 25 минут.
- Попробуйте другую соцсеть или зайти из другого браузера
- Оставьте страницу подождать какое-то время (в замке есть таймер обратного отсчета, он в углу показывает оставшееся время до открытия, после которого просто обновите страницу).
- Заходите в спецархив — я тут выкладываю ссылки на все файлы ()
Основной недостаток программы AAA Logo — мало сразу готовых шаблонов, которые были бы разбиты по темам (авто, бизнес и т.п.), поэтому приходится компоновать из разных иконок что-то интересное.
Прежде чем перейти к руководству, давайте посмотрим на окончательный результат. Следуйте приведенному ниже изображению для направления радиального градиента. Установите значение 16%, проверьте гауссовский и монохроматический, как показано ниже. Затем слегка смажьте края, как показано ниже. Хорошо, пришло время добавить наш текст на задний план. Следуйте настройкам, как показано ниже. Сделайте настройки, показанные на изображении ниже.
Теперь добавьте кольцо, повторите процесс, который мы сделали с текстовым слоем. Вы можете выбрать форму для своего логотипа по своему усмотрению. Опять повторите процесс текстового слоя, чтобы он выглядел как сделанный из металла. Мой пошаговый процесс для создания логотипа с буквой букв, который рассказывает яркую историю бренда. Логотип является самой важной частью имиджа бренда. Этот один объект несет полную ответственность за показ ценностей бизнеса, личности и стандартов качества. Так почему же так много дизайнеров и агентств, опираясь только на шрифты, представляют тон всей компании?
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Шрифты сделаны универсальными и созданы для покупки и использования несколькими людьми по разным причинам. Этот шрифт не был создан для логотипа, он был разработан для поддержки общего тона бренда, поскольку он поддерживает типографику. Поэтому, если вы хотите создать абсолютный лучший брендинг для своих клиентов и себя, идти, если вы хотите, чтобы ваш брендинг выделялся.
Откройте для себя смысл бренда
Эта статья будет служить основой для создания дизайна логотипа с буквой букв, который более значим и обладает большей индивидуальностью, чем шрифт. Это будет включать в себя все: от понимания психологии типа до того, как оцифровать ваши произведения. Прежде чем вы начнете создавать концепты эскизов, вам нужно показать цель, стоящую за тем, что вы создаете. Вам нужно понять, что такое типография и как ее использовать, чтобы вызвать эмоциональную реакцию в вашей аудитории.
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип , ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.

Шаг 2

Мы получим следующий результат.

Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.

Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).


Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.

Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).


Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.

Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
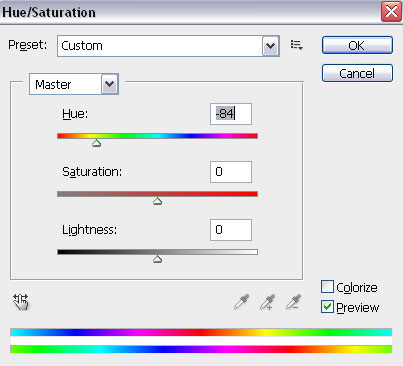
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.

Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.

Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.

Мы получили следующий результат.

Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).

Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.

Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).

Мы получили следующий результат.

Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.

Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).

Шаг 11
Теперь, удалите слой с контуром логотипа.

Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.


Поздравляю, мы завершили урок!
