Как сделать чтоб на тебя подписывались. Подписные страницы: что такое, какие должны быть и как сделать
Подписная страница, она же страница захвата, страница приземления, сайт – воронка. Все это называется – одностраничный сайт, целью которого является привлечение посетителей на Ваш ресурс. Если сказать другими словами – посетитель внес свои контактные данные, и с этого момента он стал Вашим подписчиком. Так формируется Ваша подписная база.
Подписная страница – важное звено бизнес-системы в Интернете, которое будет присутствовать всегда в системе, если Вы занимаетесь заработками в сети Интернет. С развитием Вашего бизнеса у Вас будет несколько подписных страниц для различных целевых аудиторий.
Теперь рассмотрим, что такое подписная страница.
Подписная страница состоит из нескольких обязательных элементов.
Основные элементы подписной страницы.
Заголовок. Главная его цель – вызвать интерес посетителя и задержать его внимание. Заголовок должен отображать суть Вашего предложения. Обычно заголовок печатается большими буквами яркого цвета.
Подзаголовок. Он сообщает посетителю, как решить проблему заголовка. Например, скачать бесплатную книгу и т.д. Обычно – это одно-два предложения.
Изображение. Это графическая 3 D –обложка Вашего бесплатного или платного продукта.
Список выгод. Обозначить примерно 5-7 основных выгод – то, что посетитель получит в результате от применения Вашего продукта (книги, курса, записи вебинара и т.д.). Только писать надо честно, а не сулить золотые горы. Это повысит доверие к Вам.
Форма подписки. Это главный элемент подписной страницы. В форму подписки посетитель вносит своё имя и свой e — mail . Форма подписки должна быть оформлена графически красиво – это привлекает посетителей. Как только посетитель внес свои данные в форму подписки и подтвердил подписку, он становится Вашим подписчиком.
Выше приведены основные элементы подписной страницы. Это все, что нужно Вам для создания подписной страницы. Однако страница может быть дополнена отзывами подписчиков, которые уже ознакомились с рекламируемым продуктом, а также – видеороликом для увеличения конверсии.
На странице не должно быть других отвлекающих элементов: ссылок, баннеров и др. Все внимание должно сосредоточено на подписку продукта.
Страница должна быть запоминающейся и выделяться среди других подписных страниц. Она может быть простой в оформлении, но стильной, и при первом впечатлении должна вызывать положительные эмоции посетителя.
В Рунете существует достаточно много способов создания подписной страницы с помощью специальных сервисов, плагинов и специальных программ – HTML –редакторов как с нуля, так и по готовым шаблонам.
Так как этот материал в основном предназначен для новичков в инфобизнесе, предпочтение отдадим следующему способу – создание подписной страницы по готовым шаблонам. Этот способ наиболее простой и доступный для начинающих. Только необходимо не много подредактировать шаблон под себя.
Но перед тем, как приступить к созданию страницы, у Вас должны быть готовы следующие материалы: тексты заголовка и подзаголовка, картинка обложки продукта, список основных выгод, а для формы подписки параметры tid , uid и did , которые надо будет вставить в код шаблона, вместо имеющихся. Чтобы эти параметры были у Вас нужно создать новую рассылку, например, на почтовом сервисе Smartresponder . В качестве бесплатного продукта можно предложить электронную книгу.
Для редактирования выбранного шаблона, кроме имеющегося в Windows Блокнота, надо иметь на своем компьютере, как минимум бесплатную программу Notepad ++, но лучше редактировать шаблон в специальных программах – HTML -редакторах такие, как платные программы Dreamweaver различных версий и другие.
Теперь специально для новичков в инфобизнесе приведу один из способов создания подписной страницы по готовым шаблонам с помощью бесплатной программы Notepad ++ (программу можно скачать из Интернета).
Создание подписной страницы по готовым шаблонам
Порядок создания подписной страницы по готовым шаблонам:
● найти шаблон страницы, устраивающий Вас;
● открыть этот шаблон в HTML -редакторе;
● редактировать шаблон с заменой текста, картинок и параметров формы подписки;
● проверить отредактированную страницу подписки в своем браузере;
● залить созданную страницу на хостинг своего сайта в корневую директорию;
В сети Интернет имеется множество готовых шаблонов, на базе которых можно создать собственную подписную страницу. Так, что найти для себя готовый шаблон страницы не составляет труда.
Для этого в поисковую строку Яндекса или Гугла введите слова «готовые шаблоны для подписной страницы». И Вы получите массу таких шаблонов. Выберите шаблон, который устраивает Вас, и сохраните его на своём компьютере. Не забудьте, перед редактированием шаблона, его надо разархивировать.
После этого открываем выбранный шаблон. Нажимаем левой кнопкой мыши на название шаблона и видим, что шаблон состоит из трёх основных файлов:
css (стили),
images (картинки),
index . html (подписная страница, которую будем редактировать).
Чтобы иметь представление, как выглядит файл index . html -подписная страница. Нажимаем на index . html правой кнопкой мыши. Откроется окошко «Открыть», дальше «Открыть с помощью» и выбираем Ваш браузер (я пользуюсь браузером Google Chrome ). Нажимаем на название Вашего браузера. См рис. 1.

Рис. 1.Путь открытия файла index . html
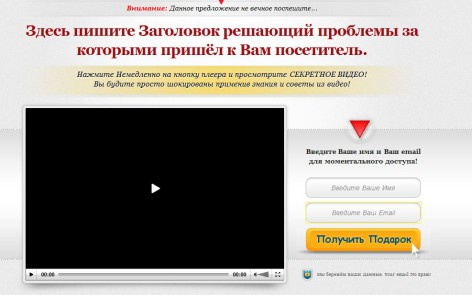
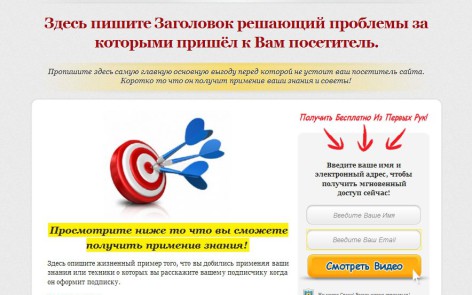
И вот, что получилось (рис. 2).

Рис.2. Отображение файла index . html
Э ту подписную страницу и будем редактировать. Как я уже упоминал, делать это будем с помощью бесплатной программы Notepad ++.
Возвращаемся к файлу index . html , открываем файл с помощью программы Notepad ++. Для этого нажимаем правой кнопкой мыши на index . html , открывается окошко «Открыть», выбираем Edit with Notepad ++ (редактировать в Notepad ++) и нажимаем на эти слова.
В результате чего откроется код шаблона — подписной страницы, который будем редактировать (рис. 3). Здесь видим title , мета-теги, текст, список выгод, отмеченные красным цветом подлежат изменению.

Рис. 3. Первая часть кода шаблона
1 – Бесплатная книга – это её название, которое будет отображаться в браузере.
2 – Ключевые слова, которые можно не менять или их изменить в зависимости от темы Вашей книги
6, 7 – Этот текст можно оставить или заменить своим текстом – это мотивация к действию
8 – Список выгод, которые получит читатель от изучения данной книги.
После того, как сделали все изменения, сохраняем. Нажимаем «Файл – Сохранить».
Возвращаемся к файлу index . html и можем посмотреть, как все получилось. Нажимаем правой кнопкой мыши на index . html . Открывается окошко «Открыть», далее «Открыть с помощью» и выбираем Ваш браузер. Смотрим наши изменения, все в порядке.
Затем нужно заменить изображение (картинку) шаблона на свою картинку обложки книги.
Открываем файл images , где хранятся картинки подписной страницы. Заменяем картинку шаблона – 17. jpg на свою картинку обложки – 17. png . См. рис. 4
Открываем программу Notepad ++ и находим в коде шаблона текст —
Рис. 4 Редактирование изображения
Изменяем формат картинки 17. jpg на 17. png . После внесения изменений – «Файл – Сохранить».
Теперь самое главное нужно настроить форму подписки. Вы знаете, что выбранный шаблон имеет свою форму подписки. Чтобы привязать подписную страницу к Вашей созданной рассылке, нужно параметры формы подписки шаблона заменить параметрами Вашей рассылки. Для этого нужно заменить три параметра:
uid – идентификатор аккаунта;
did – идентификатор рассылки;
tid – идентификатор канала подписки (в данном случае этот параметр пока необязательный, он равен нулю).
Эти параметры можно взять из созданной Вами рассылки. Открываем сервис почтовых рассылок Smartresponder . Идем в «Формы – Генератор форм подписки», выбираем созданную рассылку (нужно нажать на название этой рассылки), например, «Бесплатная книга». Находим HTML — код сгенерированной формы и в этом коде формы выбираем цифровые значения указанных параметров. Эти цифровые значения вписываем вместо цифровых значений Вашего шаблона. См рис. 5. На рисунке красным цветом отмечены параметры формы подписки шаблона с цифровыми значениями – uid =65523, did =107895.

Рис. 5. Вторая часть кода шаблона – форма подписки
1, 2, 5 – Пункты можно не менять
Следует заменить параметры формы подписки шаблона uid и did на свои. Данные параметры перенаправляют подписчиков на Вашу рассылку.
Можно для поиска указанных параметров использовать сочетание клавиш Ctrl + F . При открытом HTML — коде, набираем Ctrl + F , вверху экрана монитора появиться строчка, нужно ввести поочерёдно название каждого параметра.
Например, вводите uid и это слово высветится в HTML -коде. Около этого слова найдите его цифровое значение (к примеру, 128625). Копируем это цифровое значение, идем на файл index . html и открываем его с помощью Notepad ++. Отображается код шаблона. Ищем, где находится форма подписки.
Ориентиры такие:
— это начало формы подписки ;
— это конец формы подписки .
Нажимаем на клавиши Ctrl + F , появляется окошко «Найти». Вписываем, например, uid , нажимаем «Найти далее». Находим в коде шаблона uid и меняем его значения на цифровое значение созданной рассылки. Так заменяем остальные параметры формы подписки. После этого нажимаем «Файл – Сохранить».
После внесения всех изменений в шаблон подписной страницы проверяем, как выгляди отредактированная страница. Для этого возвращаемся к файлу index . html , нажимаем правой кнопкой мыши на index . html . Открывается окошко «Открыть», далее «Открыть с помощью» и выбираем Ваш браузер. Смотрим отредактированную подписную страницу. Всё отобразилось, так как Вы хотели – значить Вы сделали всё правильно.
Чтобы проверить, как работает подписная страница, надо самому подписаться и нажать кнопку «Получить книгу!». После этого Вы будете знать, что всё работает нормально.
Таким образом, Вы сделали свою подписную страницу по шаблону. Конечно такие бесплатные подписные страницы не очень оригинальные, чем выполненные страницы, созданные с помощью платных программ. Но в Ваших силах их можно как-то преобразовать, чтобы они были непохожими на другие. Включите свою фантазию, и у Вас получится отличная подписная страница.
Теперь, когда создана подписная страница, её нужно сохранить, например, как « kniga » и добавить в архив « kniga . rar ». Этот архив надо загрузить на Ваш хостинг. Я заливаю архив через панель управления своего хостинга TimeWeb с помощью «Файлового менеджера». Есть другой путь – это можно сделать с помощью программы File Zilla .
Чтобы попасть на созданную подписную страницу, её адрес будет таким – Ваш сайт. ru / kniga .
Действуйте! и Вы создадите свою первую подписную страницу.
Четвертый элемент системы —
Творческих успехов Вам!
В данной статье вы можете скачать 20 шаблонов подписных страниц . Для чего нужны шаблоны подписных страниц , конечно же для набора подписной базы. Чем лучше будет ваша подписная, тем больше процент конвертации трафика в подписчики. Конверсия данных страниц более 70 % , т.е из 1000 уникальных переходов вы получите 700 подписчиков.

Самый важный показатель, у вас должны быть не только красивые подписные страницы, но и доверительные. Бывает так, что простая страница с простым дизайном в минималистическом стиле приносит больше подписчиков, чем красивая флеш страница с мигающими заголовками.
С помощью данных шаблонов, вам не нужно думать как сделать подписную страницу , потому что все что вам нужно сделать это заменить шаблонные фразы на свои. В комплекте идут все PSD исходники для фотошоп. Все шаблоны редактируются в обычном текстовом редакторе, например в Notepad++ или блокнот.






Для чего нужны подписные страницы и зачем они нужны?
Подписная страница это основа, если хотите фундамент для любого бизнеса. К примеру у вас есть сайт, оптимизированный под поисковые запросы. По статистике 90 % людей больше не попадут к вам на сайт. Посмотрят ваши страницы, скачают ваш материал и все, больше этого человека вы не увидите. Какой бы отличный ваш сайт не был, человек просто не вспомнит о вас.
Подписная страница создана для того, чтобы человек подписался на вашу рассылку и после выхода новых ваших продуктов или написания нового материала на вашем сайте своевременно получил об этом информацию. Таким образом он будет заходить на ваш сайт постоянно. Всего 1 выпуск в вашей рассылке сможет за несколько часов пригнать на ваш сайт скажем 700-1000 человек. Подписная страница и рассылка это своего рода обратная связь с вашими клиентами и подписчиками.
Приветствую Вас, дорогие друзья! Сейчас мы поговорим о том, что такое подписная страница, для чего она нужна и как сделать самому. А также в конце статьи поделюсь своим небольшим сборничком подписных страниц, или как их еще называют «страниц-захвата». Данный урок будет полезен всем: как начинающим блоггерам, так и начинающим инфобизнесменам.
Как я уже написал выше — подписные страницы, это очень важная часть для тех, кто ведет свои блоги и строит бизнес в Интернете. Без страниц-захвата не одному, слышите, не одному блоггеру и инфобизнесмену не удастся обойтись!
Многие из Вас знают, что база подписчиков — это Золотой Актив, и о нем стоит позаботиться еще в самом начале! Не нужно «забивать» на это, или говорить себе «потом, потом, потом», нужно действовать уже сейчас!!! Конечно про все тонкости набора подписчиков я сейчас рассказывать не буду, т.к. думаю в скором времени написать серию статей на эту тему, или даже написать бесплатную книгу. И это будет уже этим летом, думаю в начале июля. Чтобы не пропустить советую !
Обойдемся без тонкостей, но вкратце я конечно же расскажу что и как...
Для того, чтобы набраться подписчиков, в-первую очередь Вам нужно создать собственный бесплатный инфопродукт, например видеокурс или книга. После чего создать подписную страницу (об этом в данной статье), и рекламировать свой продукт! Именно таким способом можно на первых порах собирать базу подписчиков.
А сейчас мы поговорим лишь об одной из частей набора подписчиков, это подписная страница (страница захвата).
Подписная страница — это специальная страница, на которую Вы будете приглашать людей с коварной целью сделать их Вашими подписчиками, с помощью формы подписки.
Я более чем уверен, что с данной страницей Вы уже не раз встречались. Поэтому не стоит тратить время с объяснениями что это такое... Давайте лучше поговорим о том, какие они должны быть и как сделать самому!
Каким должен быть «сайт-воронка»?
По поводу того, какой должна быть страница-подписки сейчас ходит очень много споров, как среди новичков, так и среди профессионалов. Поэтому точного ответа на этот вопрос на данный момент просто нету... И каждый использует то, что ему нравится, но следует все-таки придерживаться некоторых очень важных правил !
— Должен быть «громкий» и цепляющий заголовок.
— Должен быть подзаголовок, который «добьет» клиента.
— должна быть видна без прокрутки окна.
— Форма подписки должна привлекать внимание.
— Клиент должен верить Вам и отдать свой адрес почты.
— Наглядный пример того, что клиент получит.
Именно таких правил должен придерживаться каждый, кто создает подписные страницы с целью получения подписчиков. Сейчас, давайте разберем каждый из пунктов немного подробнее, чтобы не оставалось никаких вопросов. Но перед этим, хочется сказать следующие: данные советы подходят только для подписных страниц, для продающих страниц действует немного другая тактика, чем-то схожа, но дает меньший результат .
1. Должен быть «громкий» и цепляющий заголовок.
Под словами громкий и цепляющий я имею ввиду, что заголовок должен одновременно нести суть Вашего бесплатного продукта, и «навязывать» его клиенту! Также заголовок должен быть читабельным и запоминающимся!
Не нужно торопиться с заголовком. Нужно сесть, хорошенько подумать, все обдумать, а потом только принимать решения, какой заголовок будет. Возможно, на это уйдет несколько дней, а то и недель!
Пример заголовка:
«Они думали, что мне это не под силу. Но они ошиблись... я сумел заработать первый миллион в сети»
2. Должен быть подзаголовок, который «добьет» клиента.
Данный подзаголовок очень важная часть продающей страницы, он должен быть написал сразу после заголовка. Подзаголовок должен быть читабельным и нести прямой смысл о чем Ваш продукт. Это даже может быть название продукта, или его сленг.
Пример подзаголовка:
«Подробная инструкция о том, как заработать миллион!»
3. Форма подписки должна быть видна без прокрутки окна.
Ну тут, думаю, объяснять даже и не стоит. В подписной страницы, генератор сбора подписчиков, то есть форма подписки, должна быть видна клиенту сразу же после захода на страницу, без прокрутки вниз (). И, кстати, это относится не только к подписным страница, а также просто к блогу!
4. Форма подписки должна привлекать внимание.
Кругом мозолят глаза стандартные формы подписки, которые предлагают специализированные сервисы, например Smartresponder. И поэтому такие формы уже не столь привлекают внимания, как несколько лет назад. Об этом стоит хорошенько задуматься, и сделать нечто особенное и привлекательное.
Если у Вас есть знания графического редактора и html, то тут нет ничего сложного, а если же Вы с ними не знакомы, то стоит обратиться к фрилансерам.
Форма подписки должна бросаться в глаза сражу же после захода на страницу, но не стоит превращать ее в «новогоднюю елку».
5. Клиент должен верить Вам и отдать свой адрес почты.
Вы должны написать своему будущему подписчику, что его e-mail адрес останется при Вас, в чужие руки не попадет, и на него не будет слаться спам! Это очень важно, Вы должны дать знать, что Вам можно доверять! И, естественно, не стоит рассылать подписчику десятки писем в день, они на это не соглашались...
6. Наглядный пример того, что клиент получит.
Также важная часть подписной страницы. Вы должны визуально показать будущему подписчику, что он получит на деле. Простых слов мало, поэтому было бы неплохо представить обложку продукта, или несколько скриншотов, или видео-ролик.
Вот таких правил Вы должны придерживаться в обязательном порядке, если хотите добиться приличных результатов за короткие сроки. Это конечно не все правила и советы, их еще много, но на начальном этапе именно этих вполне достаточно. Если Вы хотите большего, то пожалуйста напишите мне об этом в комментариях. Я тогда ускорюсь с написанием бесплатной книги.
Как сделать подписную страницу?
Подписную страницу можно сделать и без особых знаний языков программирования, в том числе html. Все можно сделать намного проще, ведь для этого существует большое количество различных специальных . Найти их не составить никакого труда, просто напишите в поиске: «Программа для создания сайтов html», или что-то в том роде.
Лично я для этих целей использую программу Web Page Maker . О том как создать с помощью нее простенькую страницу подписки, я рассказывал в своем бесплатном видеокурсе «Как создать видеокурс: от А до Я» , который Вы можете скачать абсолютно бесплатно здесь.
И поэтому я решил, чтобы не повторяться, специально для Вас выложить данный урок в открытый доступ. Просмотреть его Вы можете чуть ниже:
Ну как Вам, все ясно? Если есть какие-то вопросы, то пишите в комментарии — я обязательно отвечу и помогу!
Как использовать возможности новой соцсети 100kursov для своих проектов
Здравствуйте, дорогие друзья, читатели и гости моего блога!
Сегодня небольшая подсказка для тех, кто только начинает запускать свои проекты в интернете и у них возникла необходимость создать страницу подписки, чтобы начать собирать свою базу подписчиков.
Лучшим вариантом, конечно, было бы приобрести свой хостинг и доменное имя или, в крайнем случае, подыскать бесплатный хостинг, чтобы там разместить подписную страницу.
Но в этом случае придется либо:
- если покупать, то потратиться, что не всем под силу на первых порах;
- если бесплатно, то нет гарантии, что не случится какого-либо недоразумения и вас без предупреждения лишать бесплатного аккаунта, к сожалению, такие ситуации случаются все чаще.
К тому же в обоих случаях новичку придется осваивать одну из программ для создания сайтов: Dreamweaver, FrontPage, Adobe Muse CC для того, чтобы загрузить сделанную подписную страницу загрузить на хостинг. Для многих начинающих пользователей этот процесс становится непреодолимым препятствием, от которого опускаются руки и так заканчиваются все благие начинания.
Хорошим подспорьем в свое время был сервис Джастклик (JustClick), на котором можно было легко создавать любые посадочные страницы. Простой визуальный редактор позволял использовать уже готовое блоки, булеты, загружать видео и картинки для фона. Но сервис теперь платный и этот вариант на начальном этапе пока новичкам не по карману.
Чтобы поискать что-то хотя бы более или менее похожее и решить эту проблему мне пришлось немного поднапрячься, но как оказывается, можно было далеко и не ходить.
Один из моих подписчиков задал вопрос: "Сейчас все вокруг говорят о новой социальной сети 100курсов , которая помогает в обучении бесплатными материалами, как с подпиской, так и без таковой? Стоит ли с ней связываться?



Адрес страницы уже готов и у всех он будет одинаковым, нам нужно только дописать английскими буквами или просто цифрами понятное для вас обозначение этой страницы.
В мое случае это выглядит http://100kursov.com/bonus/knigapp
Следующие поля:
- Ваш заголовок;
- Булиты;
- Призыв подписаться;
- Интеграция с сервисом Smartresponder - здесь нужно вставить код формы подписки, который вы сгенерируете и скопируете на Смартреспондере. Видеоурок того, как это сделать тоже прилагается.
Теперь самая творческая часть - дизайн нашего сайта. Выбор тем довольно большой и разнообразный 130 фонов для разных категорий, 3 булита в виде галочек и больше 80 кнопок с призывом к действию.



Вот, что получилось у меня на скорую руку.
Теперь у нас есть своя страница подписки и с ее помощью уже можно собирать свою базу подписчиков. Для этого сначала нужно сделать хотя бы несколько вещей:
- Изображение обложки нашей бесплатности устанавливаем в сайтбаре блога/сайта, странице "Рекомендую" или "Обо мне" при клике на него, заинтересовавшийся читатель блога будет попадать на созданную страницу подписки;
- Делимся интересным постом о своем продукте в соцсетях, прикрепив интересную картинку по теме и указав ссылку на страницу подписки;
- Пишем статью на блоге, в которой рассказываем о своей бесплатности с изображением обложки продукта и ссылкой на подписную страницу, после чего делимся ее анонсом в разных группах на сервисе Subscribe;
- Размещаем свой бесплатный продукт в каталоге соцсети, в которой создали страницу подписки.
Кстати, соцсеть 100kursov оправдывает свое название т.к., курсов, книг, видео действительно очень много и есть возможность очень многому научиться, благодаря тому, что сеть "заточена" под инфобизнесменов разных мастей.
Да в этой соцсети, можно зарабатывать несколькими способами, но об этом я уже здесь писать не буду иначе моя статья превратиться в настоящую "простыню")))
Поэтому специально сделала подробную инструкция о том, как правильно стартовать в этой сети, чтобы был быстрый результат в денежном эквиваленте. Все подробности .
Одним словом там очень много полезного и интересного.
Всегда, благодарна за Ваши вопросы и обратную связь. Отличного вам дня и всегда великолепного настроения!
С уважением, Ирина Иванова
