Вставка флеш. Способы вставки Flash в HTML и XHTML. Основные компоненты метода встраивания Flash-объектов
В последнее время очень популярными в Интернете стали так называетмые Flash-ролики . Очень многие web-мастера используют такую flash-анимацию на своих сайтах. Сегодня мы разберемся как вставить flash-ролик на web-страницу.
Существует много программ для записи и изготовления flash-роликов. Одним из лидеров по производству flash-роликов является программа Camtasia Studio . Эта программа предназначена для изготовления flash-роликов как для использования в Интернете, так и для создания различных обучающих курсов в Видео формате, например записанных с экрана монитора.
Способ 3: Вручную добавление правильных тегов к существующей веб-странице
Если вы используете расширенные шаблоны для создания слайд-шоу со вспышкой, обратитесь к этой статье справки. Это должно содержать теги и теги. Откройте существующую страницу веб-страницы и вставьте теги в нужное место в документе. Это также можно вставить в ячейку или фрейм таблицы.
Все, что вам нужно сделать, это выполнить 3 простых шага
Отредактируйте атрибуты тегов для фильма. Измените параметры высоты и ширины, чтобы они соответствовали высоте и ширине размеров фильма, или, если необходимо, использовать процентные значения. Этот процесс может произойти без необходимости перезапуска браузера. Затем пользователю потребуется загрузить и запустить программу установки и перезапустить браузер.
- Не забудьте указать размеры файлов - ширину и высоту.
- Они могут быть в% или в пикселях.
С помощью этой программы можно изготавливать и свои цифровые товары для продажи в Интернете, если Вы этим занимаетесь - то эта программа для Вас. Скачать бесплатно Camtasia Studio можно или. Кстати программа полностью руссифицирована.
Если Вам попадется подобный Видео курс - знайте этот Видео курс сделан с помощью программы Camtasia Studio.
Общие инструкции по установке
Должно быть добавлено еще несколько атрибутов. Выберите место, где должен храниться файл. Примечание. В приведенном выше коде есть как тег, так и тег. Эта страница требует обновления. Пожалуйста, сделайте это и удалите этот шаблон, когда закончите. На данный момент все флеш-файлы по умолчанию будут воспроизводиться на одном уровне по всему сайту.
Пример того, что размеры окна отображения вспышки
Перейдите на страницу урока в режиме редактирования. Если вы хотите, чтобы текст отображался над или под объектом вспышки, поместите свои слова в область содержимого, затем. Установите переходы на странице урока. Файл находится в том же месте, что и простой пример выше. Обратите внимание, что и расположение файла, и размер кадра отображаются в коде 2 раза. Не забудьте изменить оба для достижения наилучших результатов.
После обработки записанного изображения, на выходе программы Camtasia Studio получается несколько файлов. Видео файл, точнее Flash-ролик , который нам нужен сохраняется в формате .SFW . Т.е. найдите в папке в которой Вы сохранили Flash-ролик файл с расширением .SFW , откройте его например в программе .
Возможная настройка кода в уроке
Вы можете подключить это значение к приведенному выше коду, чтобы получить. Это не исчерпывающий список и не одобрение какого-либо продукта. 
- Выберите тип выходного файла: сингл.
- Папка данных - у вас есть ваш контент для фильма.

Код вашего фильма заключен в тег объекта. Помните, что вам нужно будет вставить только один фрагмент кода в тег объекта. ![]()
Также помните, что все файлы с вашим фильмом должны храниться вместе со страницей, чтобы обеспечить безупречное воспроизведение вашего фильма.
Flash-файл может содержать в себе мультимедийный документ, анимацию, векторную и растровую графику, звук, элементы управления, поддерживающие интерактивность.
В коде открытого файла, найдите вот такую конструкцию (Листинг ниже):
Давайте разберёмся, что же здесь что обозначает:
Тэг содержит главный параметр - classid , который указывает на Flash-проигрыватель (элемент управления ActiveX). Параметр CODEBASE указывает, где в сети Интернет взять Flash-проигрыватель, если он у Вас не установлен.
Почему object лучше, чем embed
Следуя этим советам, вы сможете обогатить и украсить свой веб-сайт флеш-анимациями! Вы также можете использовать скрипт для динамического загрузки контента. Это просто означает, что вы помещаете код медиаплеера прямо в свой код веб-страницы, чтобы он отображался на самой веб-странице, а не загружался в другую программу просмотра видео. При настройке параметров тега обязательно указывайте значения параметров в двойных кавычках.
Основные компоненты метода встраивания Flash-объектов
Если это не так, она будет автоматически установлена, если пользователь разрешит это. Ширина и высота. При настройке ширины и высоты убедитесь, что вы установили их по меньшей мере на ширину и высоту фактического видеофайла и сохраните ту же пропорцию ширины по высоте, чтобы она не искажалась.
Параметры объекта записываются в тэге . Параметр movie содержит имя.swf файла, wmode - определяет, каким будет фон Вашего ролика. В частности, значение transparent - задает прозрачность фона . Параметр quality - указывает на качество воспроизведения. Все возможные значения параметров лучше всего посмотреть в справке к программе Flash. Но, по большому счету, здесь указаны самые применяемые и распостраненнные, а следовательно изменять ничего не нужно.
Аргументы в пользу "умеренного" программирования DOM
Сначала сглаживание включается, но будет отключено, если фактическая частота кадров упадет ниже указанной частоты кадров, чтобы увеличить скорость воспроизведения. Качество этого параметра лучше, чем «низкое» значение, но не будет столь же хорошим, как «высокая» настройка. «высокий» - игрок будет поддерживать внешний вид по скорости воспроизведения, и сглаживание всегда будет применяться. Пока клип не содержит анимации, растровые изображения будут сглажены. «лучший» - игрок будет отображать лучшее качество и не будет относиться к скорости воспроизведения видео. Весь клип будет сглажен, и все растровые изображения будут сглажены. Все параметры для обоих тегов одинаковы.
Как видите, здесь тег вложен внутрь тега . Это сделано для поддержки Flash в разных Браузерах - старых и новых. Если пользователь использует современный Браузер, то читается тэг , затем тэги , загружается компонент ActiveX, файл фильма и начинается его проигрывание.
Тег , вложенный внутрь тега , в этом случае игнорируется. Если же пользователь использует более старую версию Браузера, все происходит по-другому... Так как теги и не известны старым программам, они их игнорируют - это стандартное поведение Браузера, встретившего незнакомый тэг. В этом случае обрабатывается тег , пользователи, так или иначе, увидят на веб-странице фильм Flash.
Попробуйте и посмотрите, как это выглядит. Не бойтесь экспериментировать! Это лучший способ узнать, как разместить его так, как вы хотите, чтобы он отображался на вашей веб-странице. Вставляемый тег обычно также содержит дополнительные атрибуты, в том числе один для управления автозапуском следующим образом.
Следующий фрагмент синтаксиса демонстрирует разметку. Синтаксис, используемый с этими библиотеками, различается, но обычно позволяет вам управлять автозапуском. Чтобы установить свойство автовоспроизведения, вы можете расширить пример кода следующим образом.
Итак, чтобы вставить на web-страницу сайта flahs-ролик, Ваша задача скопировать в окрытом файле SWF код, указанный в Листинге (выше) и указать реальное имя файла и путь до этого SWF файла. Естественно сам файл SWF , так же необходимо закачать на сервер где лежит Ваш сайт. Как видите все довольно просто.
Примечание. Для проигрывания Flash-роликов , необходимо, чтобы на Вашем компьютере был установлен Flash-проигрыватель.
Каждый клип - это объект со своей временной шкалой. Определите новый локальный сайт. Нет необходимости определять сервер для вашего сайта, пока вы не будете готовы передать ваши файлы на удаленный онлайн-сайт. Появится диалоговое окно «Копировать файл как». Установка ключа доступа обеспечит доступ к клавиатуре для отключенных посетителей, а также введите значение в поле вкладки.
- Это немного легче сказать, чем сделать.
- Перейдите в папку развертывания в сети и найдите файл кнопки.
Видео - отличный способ поговорить с аудиторией вашего сайта и передать информацию развлекательным способом. Добавление видео на сайт не так просто. В противном случае вы можете потратить бесчисленные часы, пытаясь сделать работу с видео. Чтобы избежать этой ситуации, вам нужно выбрать подходящий метод встраивания видео для вашего сайта или блога. Прочитайте сообщение ниже, и вы узнаете.
Если Вы столкнулсь с ситуацией когда Flash-ролики не запускаются, в 99% случаев это значит, что на Вашем компьютере не установлен Flash-проигрыватель или установлена устаревшая версия. Причем обращаю Ваше внимание, что Flash-проигрыватели различают для разных Браузеров.
Приветствую. В этой статье я расскажу про дизайн блога и что такое психология цвета когда мы говорим про визуальный дизайн сайта и рекламу.
Для начала мы разберём значение цветов в психологии, а так-же посмотрим как компании и вебмастера применяют разные цвета для дизайна своих сайтов и логотипов.
Встраивание видео помещает видео в кодировку сайта. Это означает, что видеоплеер интегрирован в веб-страницу. Встраивание видео не ограничивается простой загрузкой видео на какой-либо сервер. Это гораздо более сложный процесс. Вам понадобится видео в определенном формате и веб-плеер для его потока.
Убедитесь, что вы понимаете разницу между рабочим столом и веб-видео. Веб-видео, найденные в массовом порядке, являются потоковыми видео. В таких видео все содержимое отправляется в непрерывном потоке данных и воспроизводится по мере поступления. Дело в том, что эти форматы тесно связаны с потоковым видео промежуточным программным обеспечением.
Практически любой цвет для человека ассоциируется с чем-то древним и физическим даже в наш современный век. Поэтому красный это в первую очередь цвет крови, огня и опасности. Не просто так красный свет при переходе через дорогу в любой стране мира означает именно опасность. В компьютерных играх враги обозначаются красным.
Психология цветов про красный такая, что это не только цвет опасности, это еще и цвет жизни. Люди любят смотреть на огонь и наличие крови означает жизнь, хотя и говорит про близость смерти. Так-же красный цвет означает войну, революцию и секс.
Он не связан с каким-либо конкретным промежуточным программным обеспечением и может передаваться в большинстве настольных и мобильных браузеров. Этот новый стандарт обеспечил возможность встраивания видео без какого-либо промежуточного программного обеспечения, только через тег в разметке веб-страницы. Все, что вам нужно для размещения видео на вашем сайте, - это видеофайл в требуемом формате и простой код веб-проигрывателя, такой как этот.
Теперь давайте рассмотрим самые популярные способы встраивания видео, их плюсы, минусы и то, что веб-сайты им подходят лучше всего. Шаг Скопируйте код встраивания, который предоставляет сайт, и вставьте его на свою веб-страницу. Хотя вы можете скрыть элементы управления проигрывателем и настроить его размер. Легко реализовать; нет необходимости размещать видео на своем сервере; возможности продвижения видео и рекламы; кросс-платформенное воспроизведение видео. Шаг и загрузите в него видео.
В древности и на протяжении истории воины надевали красные доспехи и облачения (например войны Спарты), красные мундиры были у солдат британской армии.
Красный цвет это так-же власть и величие.
С точки зрения дизайна сайта красный это практически самый яркий и заметный цвет (лучше выделяется только ядовито-зелёный и жёлтый), при этом красный не всегда вульгарен. Им можно выделять реально важные элементы интерфейса или подчёркивать что-то (наличие спойлеров в тексте, например).
Шаг Скопируйте код вставки и вставьте его на свою веб-страницу. Бесплатный хостинг видео; красивый веб-плеер; поддержка кросс-браузера; настройка основного веб-плеера. Поэтому вам нужно преобразовать свое видео в один из этих форматов. Видеоплейер будет выглядеть следующим образом.
Один из таких выпусков позволил загружать и вставлять видео в сообщения так же, как вы загружаете изображения. Несомненно, видео должно быть в одном из потоковых форматов. При необходимости используйте для повторного кодирования. Ограничение загрузки файлов; видео должно быть в потоковом формате; требует внутреннего хостинга; нет настройки игрока. Легко реализовать; позволяет внедряться с многочисленных сайтов. . Затем перейдите к настройкам плагина и выберите создать новый слайдер.
Красным часто выделяют большие скидки и распродажи:

Красный это так-же цвет праздника и подарков
Затем выберите стиль для вашего слайдера видео. Когда вы закончите, скопируйте готовый короткий код и вставьте его в свой пост или веб-сайт, где вы хотите, чтобы ваши видео были. Свободно; легко использовать; сохраняет несколько видеороликов компактным способом; много слайдеров; очень настраиваемый; поддерживает онлайн-и офлайн-изображения, видео и аудио файлы. Он не имеет никаких ограничений и организует ваше видео, аудио или фото по возможности наилучшим образом. Надеемся, вам удастся принять решение о том, какие методы встраивания видео подходят вашему сайту.
Однако, далеко не всегда красным на сайтах отмечают кнопку конверсии (купить, перейти). Интересно, правда? Этот цвет предпочитают не использовать для важного действия, точнее далеко не все его используют для этого.
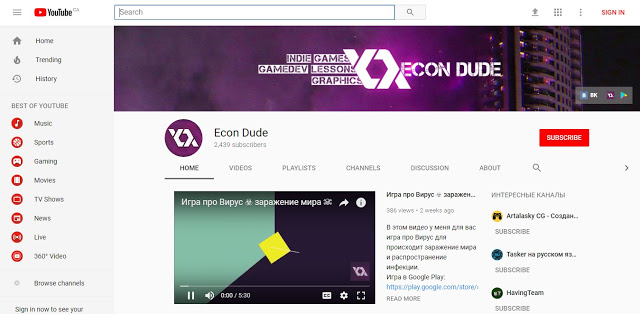
Если мы возьмём новый дизайн YouTube то мы видим, что на красный был сделан огромный акцент (но этот дизайн многим не понравился):

Будущее встраивания Flash
Вы правильно создаете свой сайт. У нас есть только одна проблема: если вы вставляете какую-либо флеш в свою страницу, вы получите несколько ошибок. Вам нужно правильно вставить флеш! Это упрощенная версия. На самом деле, это может быть больше, чем эта статья. Просто вставьте один флеш-файл!
Метод вложенных объектов
Как вы можете видеть, есть 6 ошибок. Все 6 из встроенного элемента. Поскольку у нас больше нет «встраивания», мы остаемся только с тегом объекта. Хорошо, что все браузеры каким-то образом поддерживают его. Так вот, как вы должны вставлять свою флешку, для действительности. Тебе по-прежнему нужен тег.
Почти все важные элементы в ютубе сейчас имеют красный цвет
Сразу видно что бросается в глаза и что дизайнеры хотели выделить. Кнопку "подписаться", категории слева, кнопку регистрации в ютубе и логина, а так-же лого.
В данном случае красным сделаны конверсии, но имейте в виду что ютуб вам не продаёт товар, задача компании (Google, Alphabet) в том, чтобы вы были на сайте как можно дольше и смотрели много видео дабы показать вам больше рекламы. Как следствие они хотят чтобы вы подписывались на интересные вам каналы и смотрели лучшие разделы чаще.
Файлы мультимедиа в анкете
В любом случае, надеюсь, вы нашли это полезным, и у вас отличная неделя! Онлайн-опросные листы выделяются на печатные вопросники, полагают, что методическая литература, Это связано с тем, что они могут содержать аудиовизуальный материал. Важно: почти все медиафайлы защищены авторским правом. Это означает, что они не могут быть опубликованы или изменены без письменного разрешения владельцев авторских прав. Пренебрежение угрожает дорогостоящим предупреждением и блокировкой видеоматериала в середине опроса.
Загрузка файлов мультимедиа должна быть сначала освобождена администратором сервера из-за часто низкого уровня осведомленности об авторском праве. Важно: проинформируйте своих участников как можно скорее, если в вашем вопроснике используются мультимедийные файлы. Уже указывайте в приглашении или ссылке, чтобы участники не заходили в офис открытой планировки или в метро, а затем отменяли видео.
Так-же заметьте такой момент, ютуб имеет одну цветовую гамму и выделят всё одним цветом, далее мы увидим что так делают почти все крупные компании.
![]()
Яркий пример как старается выделится ютуб и это получается
При этом даже на сайтах где красный это основной цвет элементов, слишком много его не добавляют так-как обилие красного сильно напрягает глаза и если на сайте есть текст, то его не очень удобно долго читать, красные элементы сильно отвлекают.
Поэтому в блогах и инфо-сайтах довольно редко используют красные элементы.

Красный так-же использует Coca-Cola, а главный конкурент, Pepsi - синий
Может быть вы не думали об этом, но Кола выделяется на полке любого магазина именно за счёт красного цвета бренда.

Синий цвет означает в первую очередь небо и воду. Это нечто огромное, глубокое, спокойное и умиротворяющее. При этом там есть какая-то тайна и есть небольшой страх перед величественной глубиной.
Синий цвет в психологии это благородный цвет, впрочем, как и красный. Голубая кровь называется голубой не просто так, это значит аристократическое происхождение.
Синий редко когда означает какой-то призыв, так-же он не вызывает сильной эмоциональной реакции, в отличие от красного, жёлтого и ярко-зелёного. Синий это больше цвет спокойствия, равновесия, но при этом честности и благородства.
Психология цветов иногда проявляется и в одежде. Вспомните кто любит носить синее и скорее всего это спокойные и уверенные люди, хотя бывают и исключения.
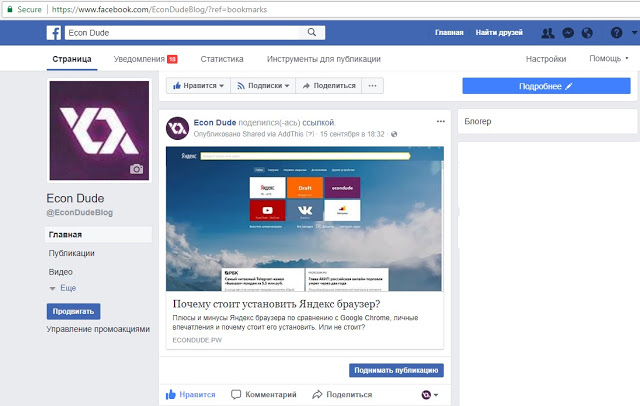
Касательно дизайна именно синий выбрали крупнейшие социальные сети - Вконтакте и Фейсбук (первые украли у вторых).

Фейсбус делает даже платные конверсии синим
При этом любопытно что Facebook использует и красный для уведомлений, приоритет тут, понятное дело, именно у красного.
Я думаю именно поэтому ютуб (или к примеру Альфа-Банк) выбрали красный, при перечислении логотипов и брендов эти компании выделяются.
Обратите внимание что большие компании вообще используют максимум 3 цвета, редко когда 4 (белый, серый, чёрный и один из цветов радуги). Довольно редко есть больше чем 3 цвета радуги на одном сайте, а вот в блогах у людей с плохим чувством вкуса вы постоянно будете видеть кучу цветов и сплошной цирк.

В азбуке блогера сохраняется одна основная цветовая гамма
Все цвета близкие к синему имеют схожий смысл, при этом любопытно что смена смысла идёт в зависимости от близости к другому, таким образом идёт смешивание.

Классическая цветовая палитра
К примеру розовый и фиолетовый являются компромиссом между красным и синим неся в себе смыслы этих двух цветов, но так-же и другие, уже свои.
Отвечая на вопрос что означают цвета в психологии я концентрируюсь именно на очень базовых вещах, не пытаясь выдумывать какие-то новые смыслы.
Всё толкование значение цвета только на основе того, с чем сталкиваются люди на протяжении многих тысячелетий - явления природы.

Другой основной классический цвет это зелёный, но сначала небольшое отступление.
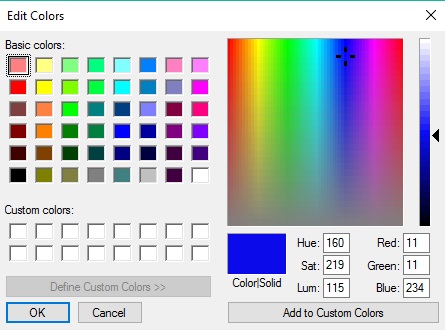
Вообще-то есть только три основных цвета, вот видите даже на картинке выше, где видно цветовую гамму, там написано red, green и blue. В компьютере вы можете выразить любой цвет через эти три цвета, остальные это производные от них.
К примеру абсолютно красный это 225 Red 0, Green, 0 Blue. А вот допустим жёлтый это если выкрутить на максимум красный и зелёный (225), при этом не подключая синий.
Так-же в компьютере любой цвет можно обозначать с помощью кода:

http://htmlcolorcodes.com/
Код жёлтого цвета будет #FCDE00, хотя это больше поможет программистам, но иногда это можно использовать и в дизайне блога в коде HTML.
Итак, что означает зелёный цвет с точки зрения психологии цветов и дизайна сайта?
Зелёный это цвет жизни и травы в первую очередь, это цвет роста и природы. Это цвет естественности. Насчёт цвета роста довольно смешно, во многим именно из-за этого деньги везде рисуют именно зелёным.
Считается что зелёный цвет символизирует так-же юность и молодость, слышали же когда говорят "он еще зелёный" - значит молодой и неопытный.
Старое растение зелёным уже не будет.
И если тёмно-зелёный (ближе к чёрному) это в целом довольно трудный цвет с тяжёлым посылом, который по психологическому смыслу значит примерно как тёмный лес ночью (ничего хорошего), то ярко зелёный - кислотный, это цвет сумасшествия.
А так-же это цвет яда, бактерий, болезни, микробов, радиации и кислоты.
Есть довольно мало сайтов которые используют тёмно или светло-зелёный (тогда как другие оттенки синего и красного вполне приемлемы), потому что зелёный это в целом довольно унылый цвет, он расслабляет.

Исключения - сайты про экологию, животный мир и природу
Зелёный цвет в плане агрессивности это противоположность красному, он вообще не агрессивный, а он наоборот, успокаивает. Хотя ярко зелёный убивает мозг.
В целом зелёное оформление сайтов можно посоветовать только сайтам определённых тематик: природа, экология, животные, растения и т.п.
Цвет как часть бренда
Цвет бренда (часто логотипа) является важной вещью для бренда. Если мы говорим про зелёный, то его взяли на вооружение банки.
Выбирая основной цвет для сайта, логотипа или дизайна помните, что ваш бренд будет ассоциироваться в том числе и с цветом.

Тинькоф банк выбрал жёлтый - как более молодой и активный
Альфа-Банк выбрал красный.
Аналогично с мобильными операторами Билан, Мегафон и т.д. Если крупная компания "захватывает" какой-то цвет, то другим сложнее использовать тот-же цвет для своего бренда, так-как он будет ассоциироваться с более крупной компанией.
Но даже для мелких компаний или сайтов - брендов полезно выбрать какой-то цвет и сделать его основным для себя, таким образом вы создаёте дополнительную связку в мозгу у клиентов и читателей что у вас есть не только имя (бренд), но и цвет.
Касательно дизайна сайта или блога вы можете очень много куда добавлять ваш цвет и логотип, к примеру вполне любопытное решение добавлять его на все картинки (если они ваши и уникальны), если вы вспомните древний сайт "демотиватор" то именно чёрная рамка картинок была отличительным знаком бренда.
Не забывайте сделать узнаваемый и стильный favicon для сайта, в Яндексе его видно в результатах поиска, да и на вашем сайте люди будут на него смотреть.
Однако основное это цвет элементов, шапки и кнопок. Я думаю и судя по всему лучше всего делать всё это одним цветом, как видно из статьи именно так делают многие топовые компании и популярные сайты. Хотя в принципе можете пробовать сочетания нескольких основных цветов, про это читайте дальше.
Психология цвета так-же используется и в рекламе. Это легко заметить если посмотреть на баннеры разных сайтов, часто их стараются делать яркими и используют именно синий, жёлтый, красный и иногда зелёный. Однако если делать слишком ярко, то это говорит о чрезмерной навязчивости, что не вызывает доверие.

Белый и чёрный это классические цвета которые не всегда что-то означают. Для сайтов в первую очередь это цвет фона и текста, так-как они максимально далеки друг от друга по гамме, следовательно чёрный текст на белом фоне читается лучше всего.
Если мы говорим про дизайн сайта то делать какие-то кнопки и элементы интерфейса чёрным нежелательно, так делают довольно редко. Он слишком сильно будет выделятся так-как текст тоже чёрный. Так-же существуют сайты где вообще весь фон чёрный, а текст белый. Это может работать, но это крайне сложно стильно реализовать.
Помню отвратительное решение сайтов про Матрицу делать примерно вот так:

Некоторые дизайнеры сайтов уделяют дизайну и визуалу слишком большое внимание, в первую очередь для многих сайтов важно чтобы текст легко читался и чтобы дизайн не раздражал, а уже потом можно думать как сделать дизайн стильным.
Вернёмся к цветам.
Белый это как-бы отсутствие цвета вообще с одной стороны, а с другой это все цвета сразу. Белый это очень нейтральный выбор цвета который ни о чём не говорит, во многих фильмах про будущее люди носят белые одежды что подчёркивает развитость и чистоту, при этом оно-же подчёркивает стандартизацию и порядок.
Очень похожая ситуация с чёрным цветом, но чёрный так-же является элитным цветом, однако он элитный с одной стороны, а с другой это-же цвет зла и бандитов (как и красный). Элитный он в плане что чёрный это почти всегда стильно в любой ситуации, а так-же чёрная упаковка товаров может говорить о том, что там нечто дорогое.
Оборачивать что-то дорогое и серьезное в жёлтый цвет будут редко.
Любимый цвет человека может что-то сказать о его психологии, однако если вы вебмастер или дизайнер, в первую очередь нужно отталкиваться не от ваших личных предпочтений, а от нужд вашей целевой аудитории либо заказчика. Бывают разные кейсы и разные сайты, где-то нужен один дизайн и цвет, где-то другой.

Жёлтый и оранжевый это практически самые яркие и запоминающееся цвета, при этом они слишком яркие . Видите? Не видите? Вот я про то-же. Тут еще и так плохо видно так-как я не упоминал про другое правила подбора цветов.
Подбирайте рядом цвета максимально далеко друг друга на цветовой гамме. К примеру чёрный и белый - отлично вместе. Тот-же жёлтый не так плох если фон другой.
Например вот так жёлтый цвет куда лучше читается .
Но всё равно он слишком сильно напрягает глаза.
Желтый цвет в психологии это активность и очевидный образ - солнце и свет, но хотя оно и греет, смотреть на него напрямую опасно для глаз.
Очень мало сайтов используют жёлтый цвет, это рискованное решение. Используя жёлтый вы сразу превращается всё в клоунаду и цирк. Плюс другая проблема - жёлтый на белом фоне крайне некрасив и очень плохо читается, как я и говорил.
Хотя бывают исключения и хорошие примеры интеграции.

Но тут жёлтый не текст, а только некоторые элементы
И заметьте как это сочетается с чёрным (преумным цветом), вполне неплохо в этом случае. Как бы говорит про активность и молодость, но и стиль + нечто серьезное.
Похожая ситуация с билайном. Так что жёлтый тоже можно использовать, но осторожно. Билайн кстати тоже жёлтый сочетает именно с чёрным.

При этом внизу сайта у банка жёлтого уже почти нет
С эти цветом важно не переборщить. А что касается серого, то это отличный цвет на белом фоне чтобы подчеркнуть вторичные элементы. То, что нужно сказать или написать, но это имеет больше техническую важность и это не для всех.
На этом всё с основными цветами, такие очевидности как розовый это условно женский цвет и цвет любви я не рассматривал, это и так понятно. Фиолетовый цвет в психологии означает что человек эмоционально зависим от других и ищет признания, хотя так пишут на каких-то сомнительных сайтах и я так не считаю. Надеюсь вам было интересно читать про психологию цвета применительно к дизайну сайта или блога.
