Размер изображения для контакта. Как сделать идеальное изображение для социальных медиа? Для тех, кто лучше воспринимает просто текст
Вы знаете все о размещении картинок в социальных сетях и как никто умеете заинтересовать подписчиков классным визуальным контентом? А в курсе ли вы, какие размеры и пропорции должны быть у изображения, чтобы оно идеально вписалось в вашу ленту новостей?
Если вы ответили «нет», то наш пост для вас!
При выборе картинок для публикаций нужно учитывать так много факторов, что часто о размере иллюстраций думают в последнюю очередь. А ведь высота, ширина и ориентация картинки очень сильно влияют на ее внешний вид.
Это настоящая классика: какие размеры изображения необходимы для разных сообщений в социальной сети? Вопреки всем ожиданиям, каждая сеть по-прежнему имеет свои собственные размеры и форматы. Создавать материал изображения один раз и распространять его повсюду, пока нет. Здесь мы представляем самую свежую информацию по этой теме.
Как правило, не имеет значения, рекламируете ли вы сообщение или нет, характеристики одинаковы.
- Последняя информация, также для оптимизации текста.
- Для вас есть разные варианты в зависимости от содержимого изображения.
Мы подобрали для вас несколько практических рекомендаций по размещению изображений, актуальных для всех известных социальных сервисов.
Идеальный размер изображений для социальных медиа
Размер изображений — довольно объемная тема, но постараемся не вдаваться в излишние подробности и перечислим только самое главное.
Текущие размеры социальных медиа в инфографике
Итак, какой лучший способ посмотреть, хотите ли вы максимально использовать настольные и мобильные устройства? Или существует общий знаменатель, который может охватывать как можно больше социальных услуг? У крупных компаний, безусловно, есть необходимая рабочая сила для создания оптимизированного контента для всех. Но как небольшая компания делает это без своего собственного отдела маркетинга? С помощью этого инструмента вы можете подгонять изображения, чтобы соответствовать: и это действительно легко. Вы также можете изменить цвет фотографии. Ничто не искажено или что-то еще. . Они необходимы для создания имиджа бренда и легче распознаются, поскольку для вашего мозга намного легче обрабатывать визуальные стимулы, чем для чтения и письма.
Как вы уже могли догадаться, для фотографии профиля, обложки страницы, рекламы на Facebook или записей в Twitter нужны изображения разных форматов.
Большинство ведущих социальных медиа, например, Вконтакте, Facebook или Twitter, позволяют управлять отображением картинки профиля и обложки страницы — вы можете менять размер и двигать фотографию до тех пор, пока она не встанет, как вам надо.
Изображения -фотографии, инфографика, иллюстрации - это одно из содержания, с которым нам приходится относиться с большей любовью. Их легко запомнить и создать брендинг. Один из элементов, которые склонны пренебрегать больше и что означает худший профессионализм, - это оптимальный размер изображений и качества.
Размер в социальных сетях имеет значение
Помните, что независимо от того, насколько хороши, оригинальны и качественны ваши материалы, если вы не получите идеального клиента, чтобы увидеть его, вы не достигнете своих целей. Вы предпочитаете слушать Подкаст этой статьи? Разумеется, хорошая сфокусированная фотография без соответствующего разрешения или пикселизации - это элементы, которые вызывают отклонение и обозначают низкое качество бренда. Кроме того, доказано, что самым сильным элементом в социальных сетях являются изображения, даже при использовании видео или хэштегов.
Например, процесс настройки обложки страницы на Facebook выглядит следующим образом:

Но как сделать так, чтобы изображение в хронике или новостной ленте выглядело максимально эффектно?
С целью изучения влияния изображений на степень вовлеченности аудитории — количество ретвитов, кликов и так далее, сервисом Buffer было обнаружено, что твиты с картинками получают на 150% больше ретвитов, чем обычные текстовые посты.
Пойдем в беспорядок! Некоторые маркетинговые исследования доказали огромное влияние изображений на эту платформу. При сохранении изображений вы должны следовать этим инструкциям. Размеры выражены в пикселях, идеальное разрешение будет для веб-страниц размером 72 пикселя на дюйм.
Нет никакой разницы в измерениях, но есть разница в знаках и видимом пространстве. На странице бренда у вас есть все изображение заголовка в вашем распоряжении, в то время как в определенном профиле изображение перекрывает заголовок, а также боковые значки в правом нижнем углу.
Экспериментируя с размерами картинок, которые гарантированно хорошо будут работать в социальных медиа, были найдены два универсальных размера изображений: 1024 x 512 пикселей для альбомной (горизонтальной) ориентации и 800 x 1200 пикселей — для портретных (вертикальных) фотографий.
Квадратные картинки с разрешением 1200 x 1200 пискселей лучше всего подходят для новостной ленты в Facebook и LinkedIn, альбомные с разрешением 1200 x 627 пикселей также отлично впишутся в посты Facebook или Twitter, а портретные изображения с разрешением 736 x 1128 пикселей можно удачно использовать в Pinterest и Google+.
Размер изображений в объявлениях в компьютерной версии
Помните об этом при разработке изображений. Если вы используете изображение заголовка со слишком большой информацией, изображение может не соответствовать мобильному телефону. Поэтому обратите внимание на то, чтобы сделать дизайн изображений оптимальным для мобильных и настольных компьютеров.
Продвигать публикации: Размер изображений
Не то же самое, чтобы рекламировать публикации, чтобы реклама включала потенциальных клиентов или приводила пользователя к конкретной посадке. В этом разделе мы увидим размер изображений при продвижении публикаций.Рассмотрим подробнее, почему это так.
Оптимальные размеры изображений для Facebook
От ориентации изображения зависит его итоговый размер в Facebook.
Если вы прикрепляете к посту квадратную картинку, ее ширина в Facebook составит 470 пикселей — максимально возможный размер изображения в новостной ленте. Даже если его изначальная длина и ширина — 800 x 800 пикселей, оно все равно отобразится на фейсбуке с разрешением 470 x 470 пикселей:
Продвижение публикации, компьютерная версия
Публикация промоушена для мобильной версии
Изображение, которое отображается в размере 254 × 133 пикселя. Вы предотвратите пикселирование изображений, и вы получите качество. Последний отзыв о ваших изображениях. Если вы хотите получить больше информации, подобной этой в своем письме.Позже мы поговорим об остальных, а также о изображениях для рекламы. Чтобы сделать наше сообщение более привлекательным и охватить общественность, неплохо включить в него изображение. Кроме того, если фотографии, которые мы используем в профилях нашего бренда или бизнеса, оптимизированы и адаптированы к каждой социальной сети, мы сделаем лучшее впечатление. В целом, если у вас есть особый интерес к обмену вашим контентом, учитывайте следующие меры.

Если вы загрузите изображение альбомного формата, фейсбук сожмет его до 470 пикселей по ширине, а высота изменится пропорционально:

Картинки с шириной меньше 470 пикселей показываются в фактическом размере — выровненные по левому краю с белым полем справа.
Изображение обложки и профиля
Без сомнения, именно социальная сеть дает большую войну. Чтобы изображения были отрегулированы и оптимизированы, мы должны учитывать эти советы. При разработке этого образа мы должны помнить, что он первым увидит, кто входит в нашу страницу. Может быть очень полезно предложить контактную информацию, последние предложения и т.д. Но мы должны учитывать, что на ней будет отображаться изображение профиля страницы, а также кнопки вызова к действию.
Публикации на нашей странице или профиле
Также допустим размер 470 пикселей, потому что они появятся в ленте новостей.Если вы загрузите изображение портретного формата, Facebook уменьшит его до 394 пикселей по высоте и выровняет картинку по левому краю — справа также останется белое поле, а ширина изменится пропорционально высоте.
Например, если вы загрузите картинку 500 на 700 пикселей, фейсбук изменит ее размеры до 281 х 394 пикселей:

Изображение заголовка и профиля
Если мы не будем обрабатывать правильные измерения, единственное, что произойдет, это то, что изображение не будет занимать ширину публикации. Это подсказка для продвинутых пользователей! Это особенно полезно в виджетах Таблицы цен, позволяя более точно контролировать размер столбцов.
Помня, что параграфы обычно имеют интервал, в то время как разрывы строк, по определению, не имеют. Кроме того, когда вы замечаете различный интервал, который вам нравится, обратите внимание на уровень текста, в котором вы находитесь. Каждый уровень текста имеет свой собственный интервал и форматирование, следите за обновлениями!
Таким образом, изображение, прикрепленное к посту на фейсбук, может отобразиться несколькими способами: все зависит от размеров картинки (ширины и высоты в пикселях) и ее ориентации.
А что насчет ссылок?
Изображения предварительного просмотра при «расшаривании» ссылок подгоняются до 470 х 246 пикселей:

Шрифты различаются в зависимости от используемого дизайна. После определения дизайна невозможно изменить шрифт. Поэтому мы предлагаем проанализировать предварительный просмотр окончательного дизайна и выбрать источник, который лучше всего подходит. В настоящее время мы изучаем возможность реализации функции, которая позволит менять шрифты и их цвета.
В зависимости от типа элемента рядом с выбранным элементом или меню, расположенным в левой части экрана, появится кнопка «Ссылка». Если кнопка «Ссылка» не отображается, возможность добавления ссылки недоступна. Вы можете проверить действие ссылок, добавленных только после публикации вашего сайта.
Тэг «og:image» можно либо вставить вручную в раздел
на каждой странице лендинга, либо воспользоваться плагином вроде Yoast SEO для WordPress, который автоматически обрабатывает код и вставляет его в нужное место.Когда вы создаете картинку для вставки в тэг «og:image», помните — большое изображение будет автоматически обрезано сверху и снизу и уменьшено до 470 x 246 пикселей:
При удалении всех страниц с сайта у вас есть «пустой» дизайн. Если у вас несколько страниц с аналогичной структурой, используйте кнопку «Дублировать страницу».
- Вы можете добавлять и удалять страницы по своему усмотрению.
- Новые страницы автоматически добавляются в меню сайта.
- Вы можете удалить их из меню или изменить порядок.
- Вы можете добавлять и удалять блоки на каждой странице.
Просто перейдите на вкладку «Дизайн» в режиме «Редактор». Мы рекомендуем вам использовать компьютер для редактирования вашего сайта, поскольку он является наиболее стабильным и безопасным способом. Однако для незначительных изменений нет проблем с использованием мобильного устройства.

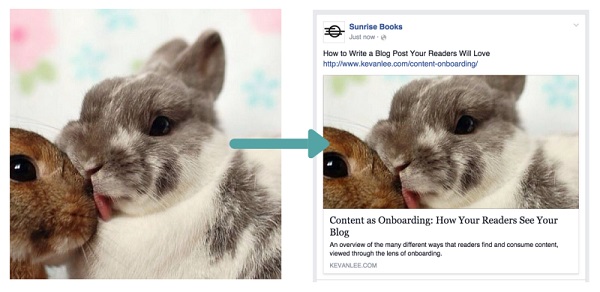
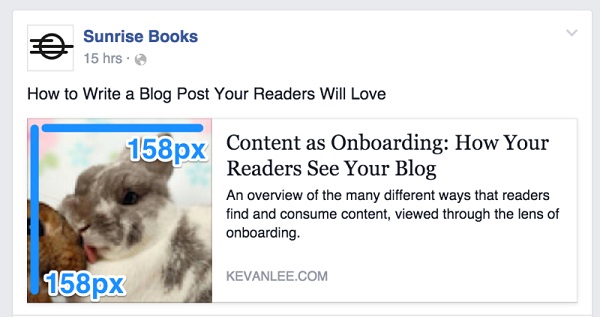
Если тэг «og:image» страницы, ссылкой на которую вы делитесь, прописан не совсем корректно или картинка по ссылке в тэге слишком маленькая, фейсбук не отобразит ее в полную ширину: миниатюра изображения будет помещена в маленькую рамочку слева от текста.
Миниатюры таких картинок — квадратных, альбомной или портретной ориентации — будут сжаты и обрезаны до квадрата 158 x 158 пикселей:
Более лучшие варианты редактирования разрабатываются для верхнего и нижнего колонтитула и должны быть выпущены в следующих обновлениях. Пока же, если вы хотите добавить логотип компании в заголовок, выберите дизайн со значком в заголовке и замените его на свой.
Чтобы проверить, как ваш сайт будет отображаться на разных устройствах, выберите параметр «Предварительный просмотр» в меню слева. Там вы найдете кнопку «Заменить дизайн», которая позволяет вернуться к первоначальному выбору дизайна веб-сайта без потери какого-либо добавленного контента.

В отдельных случаях длинные изображения (вроде инфографики) сжимаются до 158 пикселей по ширине и 237 пикселей по высоте:

Самый подходящий размер картинок для постов и «расшаривания» ссылок в Facebook — это 1024 х 512 пикселей. Такие изображения не совсем соответствуют описанным выше параметрам, но они хорошо выглядят на Retina-дисплеях (с высокой плотностью пикселей) и неплохо вписываются в полноразмерные области в ленте новостей.
Нажмите на изображение, чтобы его увеличить. Чтобы изменить цветовую схему, перейдите на вкладку «Дизайн» в меню слева. Мы постоянно обновляем наш репертуар дизайна. Кроме того, профессионалы могут загружать пользовательские темы и продавать их. Вы можете и должны редактировать их, чтобы они соответствовали содержимому вашего сайта, а не оставляли содержимое по умолчанию, которое уже поставляется с шаблоном.
Первоначальный шаг для редактирования любого виджета - щелкнуть по нему, с левой стороны отобразится панель конфигурации. Ниже вы найдете виджеты, чья настройка имеет большое значение для вашего сайта. Нажмите, чтобы развернуть каждый виджет. Чтобы изменить контактную информацию, просто нажмите на ссылку рядом с каждым контактом на своем сайте.
(И как вы увидите ниже, этот формат изображений также идеально подходит для постов в Twitter).
Оптимальные размеры изображений для Twitter
На десктопных экранах картинки в ленте твиттера отображаются с размерами 506 пикселей по ширине и 253 пикселя по высоте, что соответствует пропорциям 2:1 (это значит, что каждым двум пикселям ширины соответствует 1 пиксель высоты).
В дополнение к полям по умолчанию помните, что вы также можете добавить новые поля, нажав «Добавить поле» в нижней части списка. Вы можете удалить ненужные поля, нажав или скрыв их на панели настроек виджетов. Важный совет. Правильно добавьте телефонные номера, без круглых скобок или букв, чтобы клиент, посетивший мобильный сайт, мог просто нажать номер, чтобы начать разговор. Помните также использовать отдельное поле для каждого телефона, если в вашей компании или бизнесе есть несколько.
Как и контакты, важно добавить правильные ссылки в социальные сети вашей компании или удалить их, если вы их не используете. Чтобы отредактировать ссылки, просто нажмите на виджет, и вы найдете панель. Вы всегда можете изменить порядок значков, перетаскивая элементы из списка по своему усмотрению.
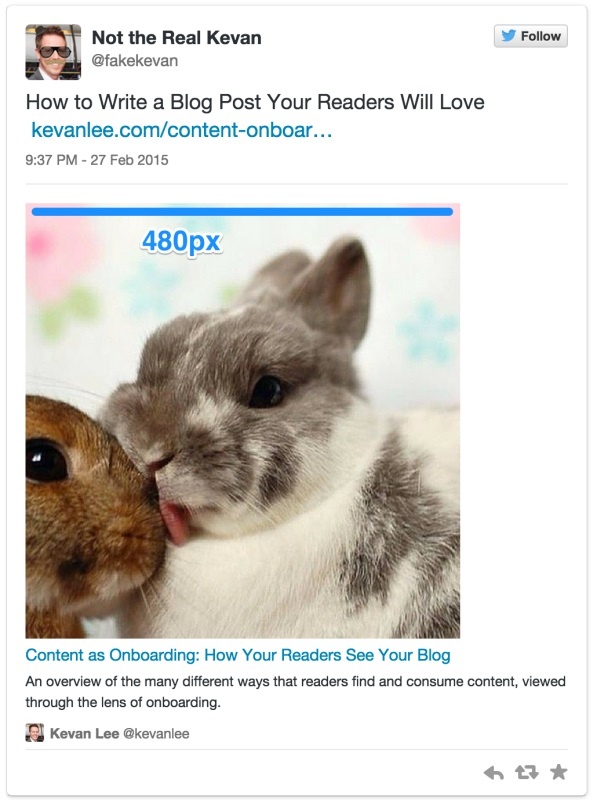
Если вы прикрепляете к твиту изображение с размерами 800 х 400 или 1000 х 500 пикселей — или любого другого размера, соответствующего параметрам 2:1 — то ваше изображение отобразится в хронике полностью.
Вот пример изображения с расширением 1024 x 512 пикселей (соотношение 2 к 1), подогнанного до размера 506 x 253 пикселей в хронике твиттера.
В дополнение к виджету социальной сети, обычно расположенному в заголовке, есть также виджеты, отображающие фид из ваших социальных сетей на сайте. Важно настроить карты так, чтобы они использовали ваш адрес, а не адрес по умолчанию для дизайна. На каждой карте уже есть маркер, щелкните по нему, чтобы изменить адрес. В поле Адрес или координаты вы вводите адрес или координаты, а в поле заголовка вы редактируете имя маркера, как на карте, так и в списке. Добавляя больше пуль, карта настраивается для отображения всех пуль.
Также помните, что каждая карта за начальным. Помните, что вы можете добавить больше закладок на карте, щелкнув закладку закладки чуть ниже, и каждая карта имеет свой собственный список закладок. Если на вашем сайте есть видео, всегда помните о том, чтобы добавлять правильные, правильно настроенные ссылки на каждый виджет. Всегда ждите сообщения «Ссылка обработано успешно», чтобы закрыть панель настроек виджета.

(Обратите внимание: если вы загрузите изображение, которое по размеру меньше 506 пикселей по ширине, то справа останется белое поле).
Если разрешение картинки выходит за рамки соотношения 2 к 1, Twitter автоматически обрежет лишнее — полный вариант картинки можно будет увидеть только при клике на нее.
Технология Twitter умеет определять доминирующий визуальный элемент на изображениях, благодаря чему обрезает картинки «по-умному»: убирая лишние пиксели сверху и снизу, он оставляет нетронутой часть изображения с визуальным центром фотографии:

Если обнаружить доминирующий элемент не получается, твиттер оставляет середину изображения:

Размеры изображений для Twitter Cards
Twitter Cards — инструмент для создания расширенных постов в Twitter. Изображения используются во всех девяти типах Twitter Cards, мы же разберем подробнее два вида, которые лучше всего подходят для распространения контента в соцсетях: Summary card (стандартная карточка) и Summary card with large image (карточка с акцентом на изображении).
Summary Card включают заголовок, описание, ссылку и фотографию при публикации ссылки на лендинг, содержащий соответствующие коды. Информация берется из HTML-тэгов, часто — тех же, что используются фейсбуком для отображения ссылок.
(Очень часто плагины для автоматической вставки кода для Facebook на сайт также поддерживают и Twitter Cards).
Любой тип карточек содержит соответствующие изображения-миниатюры:
1. Изображения для обычных карточек (Summary Cards) должны быть с разрешением не менее 120х120 пискелей и весить меньше 1MB. Для расширенного твита и его страницы-описания картинка будет обрезана до соотношения 4:3 и уменьшена до 109x82 пикселей. Для использования во встроенных твитах изображение также будет обрезано и уменьшено до разрешения 120 на 120 пикселей.

2. Изображения для карточек с акцентом на изображении (Summary Cards with large images) должны быть как минимум 280 пикселей по ширине 150 пикселей по высоте, сама же картинка также обязана весить меньше 1MB.
Все изображения для карточек с большими картинками по ширине составляют 506 пикселей. Это касается изображений как альбомной, так и портретной ориентации: ширина в любом случае составит 506 пикселей, а высота — сколько получится (минимума или максимума здесь нет). Квадратные картинки отображаются с разрешением 506 х 506 пикселей, соответственно.
Любое изображение меньше 506 пикселей по ширине будет выравнено по левому краю, справа останется белое поле:

Интересно отметить, как Twitter Cards кадрирует картинки. Для основных видов карточек изображения обрезаются следующим образом:
- квадратные и портретные фотографии обрезаются только снизу (и никогда — по сторонам);
- картинки альбомной ориентации, наоборот, обрезаются с боков (и никогда не кадрируются ни сверху, ни снизу);
- для карточек с большими изображениями никакой заметной обрезки не происходит.
Если вам интересно, как ваши картинки будут выглядеть в Twitter Cards, вставьте ссылку в бесплатный валидатор карточек твиттера (Twitter’s free card validator) — откроется окно предпросмотра.
Идеальные размеры изображений для постов в LinkedIn

Если вы загружаете картинку напрямую, ее максимальная ширина в ленте составит 350 пикселей, по высоте же изображение будет изменено пропорционально ширине, несмотря на ориентацию картинки. К примеру, изображение с расширением 700 х 500 пикселей будет уменьшено до 350 на 250 пикселей:

Исключением из этого правила является LinkedIn Showcase Pages — инструмент, позволяющий компаниям создавать страницы для ответвлений бренда (например, Adobe создал отдельные страницы для Adobe Creative Cloud, Adobe Marketing Cloud и т. д.)
На таких страницах миниатюры и специальные изображения для ссылок отображаются либо в стандартном размере 180 х 110, либо в чуть большем — 442 х 248 пискселей:

LinkedIn использует ту же разметку Open Graph, что и Facebook или другие соцсети. Если вы правильно оптимизируете свой лендинг для фейсбука, то и в LinkedIn ссылки на него тоже будут выглядеть хорошо.
Дополнительный способ делиться контентом в LinkedIn — публиковать статьи через LinkedIn Pulse: сервис создал серьезную платформу для публикации контента, которая позволяет добавлять картинки-миниатюры к статьям. Понравившийся контент появляется на страницах пользователей и в ленте LinkedIn Pulse.
В ленте домашней страницы изображение при обновлении Pulse отображается с размером 180 х 110 пикселей — как и для всех картинок в ссылках. Если же ссылка появляется в списке рекомендованных, размеры миниатюры составят 70 х 37 пикселей:

На странице Pulse список публикаций находится в левой колонке. Миниатюры изображений здесь квадратные — со стороной 70 пикселей. Миниатюра в верхней части статьи отображается с шириной 698 пикселей и высотой 400 пикселей.
(Обрезка таких изображений происходит с боков, поэтому на итоговой картинке будет отображаться центр изображения).

Идеальные изображения для постов в Google+


Как и другие социальные сервисы, упомянутые выше, Google+ выбирает картинки при помощи разметки Open Graph. Если же изображение, прописанное в мета-тэгах, меньше 426 пикселей по ширине или ссылка на него не существует, Google+ может вставить квадратную миниатюру со стороной 150 пикселей слева от новости.
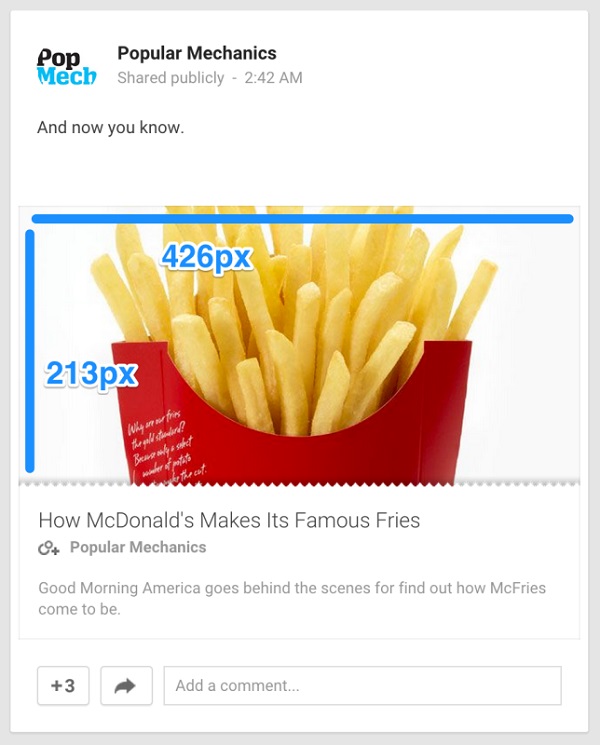
Если вы загружаете картинку напрямую в Google+, она тоже отобразится с шириной не больше 426 пикселей. При клике на URL новости изображение откроется с расширением не более 506 пикселей по ширине:

Если ваша картинка меньше 346 пикселей по ширине, Google+ размещает ее по центру, оставляя белые поля по бокам.
Google+ также может показывать фотографии шириной в две колонки новостного потока — такие изображения загружаются с шириной 886 пикселей, а высота меняется автоматически:
![]()
Идеальный размер изображений для Pinterest
Pinterest включает несколько специальных мест, где появляются опубликованные изображения, или «пины» (от англ. a pin — булавка).
На «доске» Pinterest ширина каждого изображения — 235 рх, высота изменяется пропорционально:

При клике на изображение оно увеличивается до 736 пикселей по ширине, а высота подгоняется соответственно:

Кроме этих двух мест, пины можно обнаружить на обложках «досок» пользователей и в рекламных блоках сбоку, где отображаются рекомендованные и похожие пины.
По официальному заявлению Pinterest, лучшее соотношение сторон для изображений в этой сети — что-то среднее между 2:3 и 1:3,5, причем по ширине картинка должна быть не меньше 600рх.
Если вы не знаете, что такое соотношение сторон — это то, как ширина и высота картинки соотносятся друг с другом. Например, у картинки с соотношением сторон 2 к 3 может быть, к примеру, следующее расширение: 600 пикселей по ширине на 900 пикселей по высоте, 800 пикселей по ширине на 1200 пикселей по высоте и так далее.
У изображения с соотношением сторон 1 к 3,5 разрешение может быть таким: 600 пикселей по ширине на 2100 пикселей по высоте, 800 пикселей по ширине на 2800 пикселей по высоте и т. д.
Пины с соотношением сторон более, чем 1:3,5, обрезаются снизу и отображаются в новостной ленте с возможностью полного просмотра при нажатии на кнопку «Развернуть пин» в нижней части картинки:

Идеальные размеры изображений для Instagram
До недавнего времени все фотографии в инстаграме были квадратными с разрешением 1080 х 1080 пикселей. Но с августа 2015 года алгоритм сервиса обновился: теперь помимо квадратных, пользователи могут загружать также портретные и альбомные изображения.

Ширина всех фотографий в ленте новостей Instagram составляет 600 пикселей, а на мобильных устройствах изображения открываются по ширине экрана. Квадратные картинки показываются в ленте с разрешением 600х600 пикселей:

При загрузке фотографии в Instagram теперь можно выбрать ее ориентацию: по умолчанию по-прежнему установлен квадратный формат, но при нажатии на кнопку со стрелками в левом нижнем углу изображения или при «растягивании» картинки пальцами, она отобразится в почти нужном вам виде.
«Почти» — потому что если изображение выходит за рамки установленных Instagram пропорций, оно будет обрезано. Диапазон подходящих для инстаграма соотношений сторон достаточно велик: от 1,91:1 до 4:5.
В профилях пользователей и в области поиска картинки все так же показываются в виде сетки квадратов, но ширина стороны увеличилась с 161 до 291 пикселей. Для отображения прямоугольных фоток берется середина изображения: обрезка происходит с боков, если картинка альбомной ориентации, и сверху и снизу — если портретной:

Идеальные размеры изображений для Вконтакте и «Одноклассников»
Лучший размер изображения для баннера Вконтакте — 700 на 500 пикселей, а максимальный размер — 1000 х 700 пикселей. Картинки других размеров загрузятся с потерей качества, но с сохранением пропорций:

С июля 2015 в ОК можно загружать изображения с расширением до 1680 х 1680 без потери качества:

Лучший размер для публикаций в Одноклассниках теперь — 1680 x 1260 пикселей. В ленте такие картинки отображаются с максимально возможным разрешением — 548 x 411, а при клике на изображение оно открывается в разрешении 780 х 585 пискселей:

Таким образом, максимальная высота картинки портретного формата в ленте составляет 411 пикселей, а ширина подгоняется соответственно. Максимальная ширина картинки альбомного формата — 548 пикселей, а высота изменяется пропорционально.
Надеемся, что это руководство по размерам изображений в основных социальных сетях будет вам полезно. Следите за изменениями в настройках вместе с нами.
Высоких вам конверсий!
Эта инфографика в трех строчках:
Для тех, кто лучше воспринимает просто текст
ВКонтакте
Картинка для поста: 700 x 500 px (максимально – 1000 x 700 px);Фото профиля: 200 x 500 px.
Таргетированная реклама
Большое изображение: 180 x 240 px;Изображение и текст: 180 x 130 px;
Продвижение сообществ: 180 x 180 px;
Продвижение приложений: 180 x 180 px;
Обложка: 851 x 315 px;
Фото профиля: 180 x 180 px.
Реклама
Клики на веб-сайт: 1200 x 628 px;Конверсии на веб-сайте: 1200 x 628 px;
Генерация лидов: 1200 x 628 px;
Установки приложения: 1200 x 628 px;
Вовлеченность для приложения: 1200 x 628 px;
Принятые предложения: 1200 x 628 px;
Местная узнаваемость: 1200 x 628 px;
Вовлеченность для публикации страницы: 1200 x 900 px;
Отметки «нравится» страницы: 1200 x 444 px;
Ответы на приглашения: 1200 x 444 px;
Просмотры видео: 1200 x 675 px.
Картинка для поста: 1680 x 1680 px (в лентах групп отображается в виде 548 x 411 px);Обложка: 1340 x 320 px;
Фото профиля: 190 x 190 px.
myTarget
Обычный тизер: 90 x 75 px;Обычный баннер: 240 x 400 px;
Широкоформатный баннер в ленте событий: 1080 x 607 px;
Баннер в видео на VK и COUB: 1000 х 120 px.
Обложка: 1500 x 500 px;
Фото профиля: 400 x 400 px.
Фото профиля: 110 x 110 px.
Фото профиля: 165 x 165 px.
