Как узнать высоту и ширину изображения. Изображения в HTML. Как вставить картинку, задать ей размер и выровнять на странице
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Эти длины должны быть определены в пикселях. Вы можете выровнять верхнюю, среднюю или нижнюю часть изображения с высотой текста, используя верхние, средние или нижние значения, соответственно. Между размытыми изображениями на сетчатых экранах, плохо адаптированными или слишком тяжелыми, не всегда легко управлять различными графическими ресурсами на всех поверхностях и периферийных устройствах. Иногда применяются методы адаптивного веб-дизайна, и трудно отличить хорошие методы интеграции.
Поток изображений, разогрев
Когда вы вставляете изображение на свою веб-страницу, вполне вероятно, что вы будете использовать код, похожий на. Этот код позволяет загружать изображение, сохраняя пространство шириной 850 пикселей, а также на обычном экране, как на экране смартфона.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Это разница в 127 КБ, умноженная на количество похожих изображений на вашей странице. Число, выраженное в этом дескрипторе, может содержать десятичные числа, но обязательно должно быть положительным. В этом примере вот что происходит. В соответствии со спецификациями браузеру необходимо будет учитывать несколько параметров по своему выбору.
Атрибут размеров используется, чтобы сообщить браузеру, какая конечная ширина изображения должна отображаться на дисплее. Это важная информация, позволяющая браузеру выбрать нужный ресурс, потому что он будет манипулировать между его эффективной шириной, желаемой шириной изображения, а также его плотностью пикселей.
#img{ width: 200px; height: 160px; border: 2px solid red; }
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:

В этом примере мы сообщаем браузеру, что изображение в конечном итоге займет всю поверхность, и его выбор может быть следующим. Обратите внимание на следующую дополнительную информацию. Представьте, что это именно то, что делают текущие браузеры. Чтобы выполнить тест, мы сгруппировали несколько одинаковых изображений в своих пропорциях и добавили на него слово, чтобы быстро определить, какой из них загружен.
Отзывчивый дизайн - это практика, которая все чаще используется сегодня. Это очень удобно, потому что позволяет изменять макет нашего сайта в зависимости от размера экрана нашего посетителя. Поэтому нет необходимости иметь выделенный мобильный сайт для наших посетителей, а также специальное мобильное приложение или планшеты.
На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
Мое решение с помощью простых обращений
Вы, безусловно, однажды хотели отправить свежую фотографию с вашей цифровой камерой, и вы были удивлены необходимыми 30 или 40 секундами. Вероятно, потому, что вы отправили оригинал в полном разрешении, что часто не обязательно. В другой раз вы хотели бы отправить изображение с максимальным качеством, но оно попало в плохое состояние, просто потому, что программное обеспечение, прилагаемое к вашей камере, произвольно уменьшало размер изображения. Чтобы избежать такого рода недоразумений, нужно сначала понять само понятие разрешения, а также сжатие.

Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Фотография состоит из тысяч или даже миллионов пикселей, называемых пикселями. Разрешение - это количество пикселей, составляющих фотографию. В результате компьютерный файл довольно тяжелый, до такой степени, что его невозможно отправить по электронной почте.
И это особенно бесполезно, если просто дать информацию, например, отправив изображение пустого холодильника. Поэтому интересно уменьшить размер фотографии, заботясь о сохранении оригинала. Это будет состоять в первую очередь в уменьшении количества пикселей. В результате файл будет уменьшен в 50 раз!

Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
Две версии фотографии могут иметь одинаковые размеры, но разные степени сжатия. Без изменения разрешения сжатие выполняется программой, которая ищет избыточную информацию внутри изображения. Тем не менее, метод имеет свои пределы, и если степень сжатия слишком важна, изображение становится размытым. Когда вы хотите уменьшить «вес» фотографии, вам нужно беспокоиться о размере фотографии и степени сжатия. Но для последнего мы часто можем быть удовлетворены значением по умолчанию используемого программного обеспечения.
Размер на диске составляет от 282 КБ до 88 КБ. Размер уменьшается, но изображение становится размытым. Чтобы выполнить операции изменения размера и сжатия, мы будем использовать бесплатное программное обеспечение, которое легко установить и реализовать.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
Коэффициент сжатия определяется во время сохранения фотографии. В этой связи настоятельно рекомендуется не уничтожать исходный файл, который имеет гораздо лучшее разрешение. Окно «Конфигурация записи» позволит вам выбрать уровень качества, все выше, так как степень сжатия низкая.
- Нажмите «Файл».
- Нажмите «Сохранить», чтобы выбрать другое имя файла.
- Качество 30 остается приемлемым.
- Очевидно, что 95 лучше, но файл будет больше.
Img{ max-width: 100%; height: auto; display: block; }
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным.
Это очень просто: просто добавьте тег в нужное место! Как видите, этот тег принимает несколько аргументов, которые мы изучим. Указывает местоположение изображения. Способ указывается так же, как и для. Если ваше изображение является кнопкой, опишите ее функцию, иначе описывайте изображение.
Больше не о чем знать, но, по мере того как вы читаете, вы получите много ошибок от новичков. Итак, если вы не уверены в том, что делаете, не указывайте размер меньше фактического размера изображения, лучше уменьшите его первоначальный размер, чтобы получить несколько килобайт.
- Маленькие кнопки: от 2 до 4 кБ.
- Изображение от 20 до 40 кБ: два изображения на страницу.
- Изображение более 40 кБ: по одной странице.
Вы не знаете, как увеличить размер картинки? Это очень простая задача, так как все, что вам нужно, уже установлено на вашем компьютере. Прочитайте это руководство, и вы узнаете, как изменять размер фотографии с помощью 5 простых инструментов.
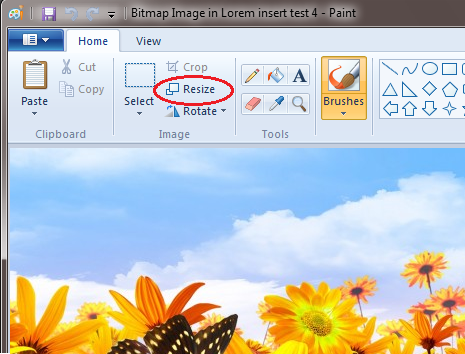
Способ 1. Как изменить размер изображения в Microsoft Paint
- Найдите и запустите MS Paint . Он предустановлен на всех версиях операционной системы Windows. Пуск> Все программы> Стандартные> Paint :
- Перетяните изображение в окно Paint или используйте Меню> Открыть (Ctrl + O) .
- В главном меню программы найдите пункт «Изменить размер » и выберите его:

Представьте изображение, в котором вы будете использовать 16-цветную градацию красного до белого: для этого ухудшилось бы три или четыре цвета, например красный, белый, розовый. Второй метод - размер в пикселях. Чтобы отобразить большое изображение, возможно, в некоторых случаях достаточно увеличить меньшую версию.
Результат поразителен, потому что визуальная разница незначительна, но размер файла был разделен на 10! Другие аргументы для изображений. Если изображение является гиперссылкой на другой документ, то этот аргумент указывает толщину этой границы. Если вы хотите создать профессиональный документ, имеющий некоторую важность, и обогатить его множеством изображений, вы должны использовать специальное и более конкретное программное обеспечение. Приложения для настольных издательских систем могут, по сути, значительно облегчить работу, что позволяет организовать текст и фотографии наилучшим образом.
- Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок «Сохранять пропорции ». Иначе изображение будет деформировано:

- Чтобы увеличить размер картинки, нажмите кнопку «ОК » и сохраните фотографию.
Советы:
В учебнике мы покажем вам, как делать шаги для вставки титров, размещения текста вокруг изображения и создания граничных фотографий. Для начала мы можем вставить изображение в текст. Прежде всего вам нужно поместить курсор мыши над документом и точнее в ту часть текста, где вы хотите вставить фотографию. На вкладке «Вставка» выберите пункт «Изображение», выберите фотографию и нажмите кнопку «Вставить».
На этом этапе уже вставленное вставленное изображение уже выбрано, чтобы можно было выполнить любые перемещения или регулировки. Фактически, отображаются вкладки «Формат», которые напоминают все инструменты, необходимые для внесения изменений в фотографию, с точки зрения размера, положения и т.д.
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент «Обрезка », чтобы удалить ненужные края. Как это сделать, описано в пункте 3 ;
- Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт «Открыть с помощью Paint »;
- Лучше всего сохранять изображение в том же формате, что и оригинал.
Способ 2. Как изменить размер изображения в MS Photo Gallery
- Если Microsoft Photo Gallery не установлена на вашем компьютере (Пуск> Фотогалерея ), вам необходимо скачать и установить его как часть Windows Essentials 2012 ;
- Запустите MS Photo Gallery и найдите свой графический файл;
- Кликните по нему правой кнопкой мыши и выберите пункт «Изменить размер ...»:

Если мы хотим уменьшить картину, просто примите меры к ручкам, которые появляются вокруг изображения, и особенно в тех углах, которые позволяют вам уделять больше внимания, чтобы вы не рискуете изменить его пропорции. Для точного масштабирования мы можем установить измерения на вкладке «Размеры».
После изменения размера фотографии мы можем позволить тексту прокручивать изображение; выберите изображение, затем на вкладке «Массив», нажмите «Текстовая компоновка» и выберите тип макета, который вы хотите. Если объект имеет нерегулярные ребра, мы можем использовать инструмент «Редактировать точку», который можно выбрать из раскрывающегося меню «Текстовое расположение».
- Выберите готовый пресет: «Малый 640 пикселей », «Средний 1024 », «Большой 1280 » и т.д.

- Нажмите «Изменить размер и сохранить ». После того, как увеличите размер картинки, изображение будет размещено в той же папке, в ней также останется оригинал.
Советы:
Некоторые элементы управления, которые могут быть настроены и перемещены в соответствии с формой объекта, который мы хотим окружить, видны на объекте. Команда не работает на изображениях, но с небольшим трюком мы также можем использовать ее для обрезки фотографий. Сначала давайте импортируем изображение и выберите его как макет за текстом. На этом этапе на вкладке «Вставка» выберите «Формы».
Давайте нарисуем форму, которая возвращается к контурам изображения, которое мы помещаем за текстом. Конечно, чтобы завершить работу, мы должны скрыть форму, которую мы нарисовали свободно; чтобы щелкнуть правой кнопкой мыши по форме и из отображаемого меню, мы выбираем опцию форматированного формата в этот момент, мы устанавливаем цвет заливки на один и цвет линии над белым. Выберите изображение и перейдите на вкладку «Ссылки». В группе надписей нажмите команду «Вставить подпись». Из появившегося окна мы можем ввести текст субтитров.
- Если нужно задать точный размер изображения, в выпадающем меню выберите пункт «Пользовательский » и установите размер для большей стороны фотографии;
- Чтобы изменить размер нескольких фотографий одновременно, выберите их, удерживая нажатой клавишу Ctrl .
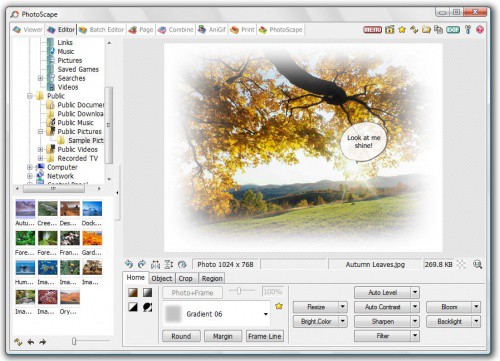
Способ 3. Как изменить размер изображения в Photoscape
Можно увеличить размер картинки в Фотошопе. Или использовать для этого Photoscape .
Вы также можете настроить подпись надписи для этого, нажмите кнопку «Новая метка», и мы введем нужный текст. После того, как подпись была вставлена, мы можем ее персонализировать; просто сделайте это, щелкните правой кнопкой мыши заголовок, а затем выберите параметр «Размер текстового поля». В появившемся окне вы можете настроить заливку, границу, расположение текста и другие параметры.
С точными знаниями это очень легко сделать. Существует несколько различных форматов электронных книг, которые подходят для разных целей. Мы попытаемся создать первый формат во второй части этого урока. Он основан на уроках, извлеченных из этого урока. Вы можете уменьшить размер файла, сжимая изображения, которые он содержит, уменьшая их качество.
- Загрузите Photoscape и установите его. Запустите программу;
- Перейдите на вкладку «Редактор » и найдите фотографию, которую хотите изменить:

- В нижней части изображения находится кнопка «Изменить размер », нажмите на нее.
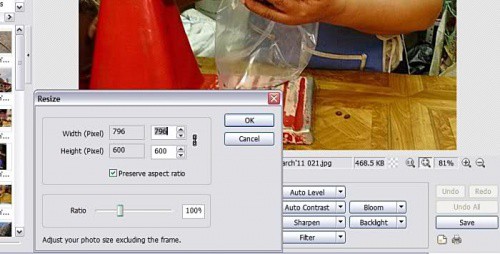
- Задайте новый размер фотографий. Убедитесь, что опция «Сохранять соотношение сторон » включена и нажмите кнопку «OK »:

С другой стороны, если качество изображения более важно для вас, чем размер файла, вы можете определить, что изображения никогда не сжимаются. Если вы хотите уменьшить размер файла, вы можете уменьшить разрешение изображения, использовать сжатие без видимой потери качества или обрезать изображения, а затем удалить ненужную информацию, такую как обрезанные части или другую информацию для редактирования изображений.
По умолчанию используется значение печати, но вы можете его изменить. Важно: сжатие изображения, сделанное для уменьшения размера файла, изменяет количество деталей по сравнению с исходным изображением. Это означает, что после сжатия изображение может выглядеть иначе, чем перед ним. Поэтому вы должны сжать изображение и сохранить файл перед использованием графического эффекта. Вы можете изменить или отменить сжатие даже после сохранения файла, пока не покинете приложение, над которым вы работаете.
- Сохраните отредактированное изображение.
Советы:
- Если необходимо изменить размер нескольких изображений, используйте вкладку «Пакетный редактор ». Добавьте папку и измените размер всех фотографий в ней;
- Если вы не знаете точный размер, можно задать «Процент » от исходного размера.
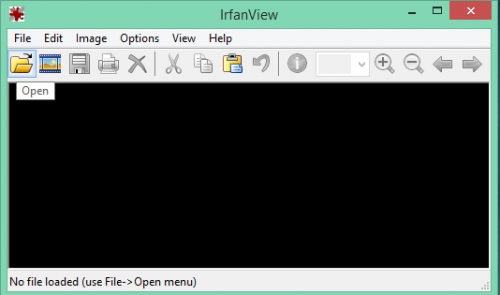
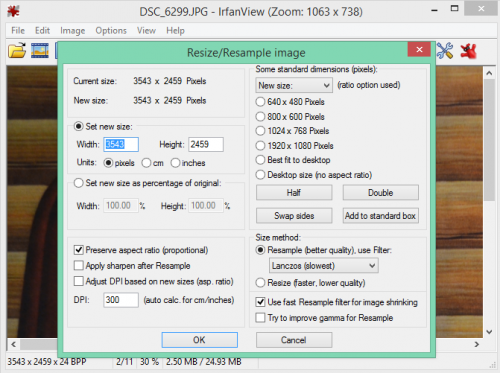
Способ 4. Как изменить размер изображения в IrfanView
- Установите IrfanView - отличный инструмент для просмотра и увеличения размера картинки;
- Добавьте фотографию, перетянув ее в окно программы, или нажав первую кнопку в панели инструментов:

- Перейдите на вкладку «Изображение », выберите «Изменить размер /пропорции » (Ctrl + R );
- Установите новый размер в пикселях, сантиметрах, дюймах, или в процентах от исходного изображения:

- Сохраните изображение.
Советы:
- Вы можете использовать стандартные размеры: 640 на 480 пикселей, 800 на 600 пикселей, 1024 на 768 пикселей и т.д.;
- Чтобы сохранить высокое качество фотографий, убедитесь, что для параметра DPI задано значение не менее 300.
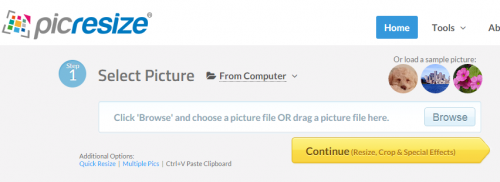
Способ 5. Как изменить размер изображения онлайн
- Чтобы увеличить размер картинки онлайн, перейдите на сайт PicResize .
- Нажмите кнопку «Browse », чтобы выбрать фотографию. Нажмите «Continue »:

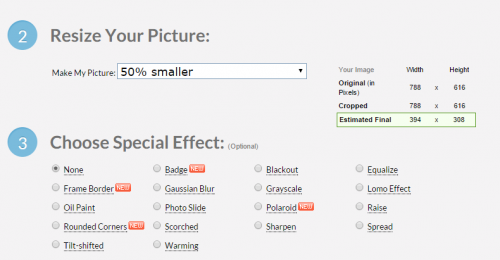
- Выберите процент от исходного изображения, например на 50% меньше. Инструмент отобразит размер изображения на выходе. В качестве альтернативы можно ввести точный размер, выбрав в выпадающем меню пункт «Custom Size »:

- Затем нажмите «I’m Done, Resize my Picture » и немного подождите;
